Aleš Sýkora / November 28, 2023 / 0 comments
WooCommerce Add to cart message position in Oxygen Builder
1 min read / Custom Code, Plugins, WooCommerce, WordPress / Share on: Twitter, LinkedIn, Facebook
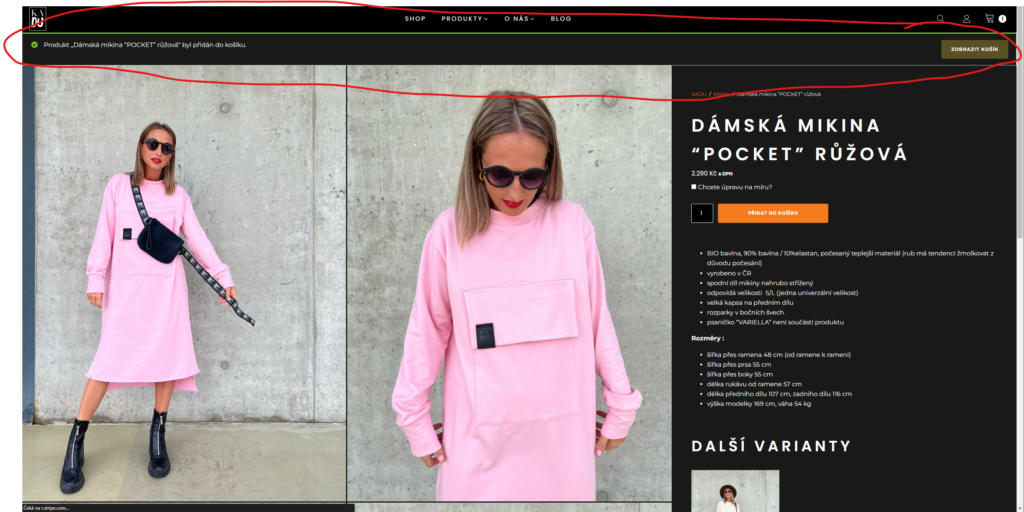
Post summary: Need to change the position of WooCommerce Notice bar on single product template in Oxygen Builder? I mean this WooCommerce notice after add to cart: It’s simple. You just need to add the text block with PHP dynamic data value or code block. As PHP function, use this code: I would suggest using the code…
Need to change the position of WooCommerce Notice bar on single product template in Oxygen Builder? I mean this WooCommerce notice after add to cart:

It’s simple. You just need to add the text block with PHP dynamic data value or code block. As PHP function, use this code:
<?php wc_print_notices(); ?>I would suggest using the code block. Add your custom css class and then style the block with CSS:
.your-code-block-class .woocommerce-message {
}That’s it!
Fuel my passion for writing with a beer🍺
Your support not only makes me drunk but also greatly motivates me to continue creating content that helps. Cheers to more discoveries and shared success. 🍻
