Aleš Sýkora / November 28, 2023 / 2 comments
Sticky shrinking header in Oxygen Builder
2 min read / Custom Code, Oxygen Builder, Plugins, WordPress / Share on: Twitter, LinkedIn, Facebook
Post summary: How to create a sticky header with section element and make it sticky and shrinking (height changing)?
Today I would like to show you how to prepare your own Sticky Header, which changes its size on scroll.
Add header and set the CSS properties
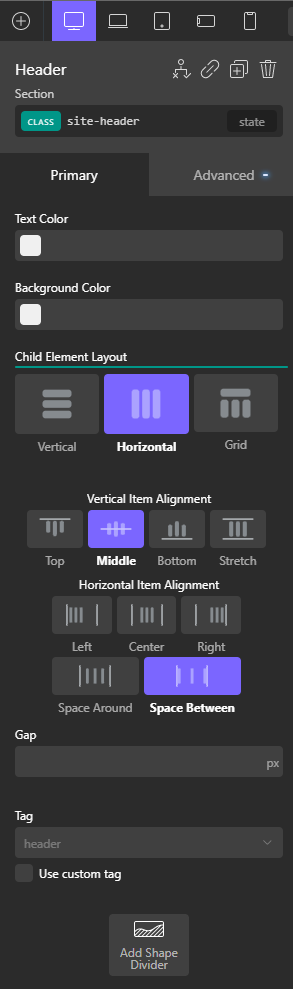
Add a Section element from Oxygen elements library and change its Tag to be a header. Then add a class .site-header and set these properties:
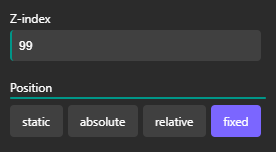
header {
position: fixed;
z-index:99;
}

Do not forget to add your header content like Logo, menu, buttons etc… :-)
Prepare a jQuery code
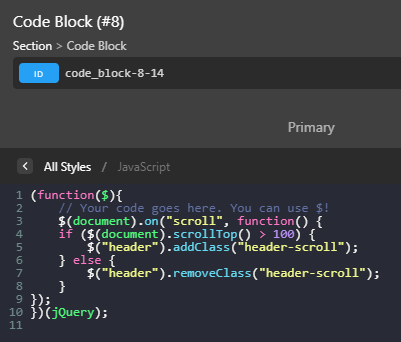
Second thing we need is a jQuery. jQuery will check if user scrolled the screen and how deep. So add a Code block and add the code:

(function($){
// Your code goes here. You can use $!
$(document).on("scroll", function() {
if ($(document).scrollTop() > 100) { // Change the height of scroll
$("header").addClass("header-scroll");
} else {
$("header").removeClass("header-scroll");
}
});
})(jQuery);
(you can unwrap the code block if you want)

Prepare a CSS styles for shrinking the sticky header
You would like a smooth animation for transition of the header height. Add this CSS styles and adjust for your needs. Add this to your custom CSS Stylesheet.
.site-header .ct-section-inner-wrap {
/* delete the padding from inner header wrap */
padding-top: 0px;
padding-bottom: 0px;
}
.site-header {
/* animation magic */
transition: all 0.4s ease-in-out;
-webkit-transition: all 0.4s ease-in-out;
-moz-transition: all 0.4s ease-in-out;
/* optional blur effect for transparent header */
backdrop-filter: blur(6px) opacity(1);
-webkit-backdrop-filter: blur(6px) opacity(1);
/* padding on header element */
padding-top: var(--space-l);
padding-bottom: var(--space-l);
}
.header-scroll {
/* change header CSS Styles after scroll */
padding: 20px 0;
}Your sticky and shrinking header in Oxygen is done
That’s it! Now test it and start tweaking the styles to fit your needs! Share and comment if you like this tutorial.
Fuel my passion for writing with a beer🍺
Your support not only makes me drunk but also greatly motivates me to continue creating content that helps. Cheers to more discoveries and shared success. 🍻

Peter
Amazing, you are awsome and I like your way to describe.
Aleš Sýkora
Thank you Peter, I appreciate your compliments.