Aleš Sýkora / November 28, 2023 / 0 comments
Separate WooCommerce Categories and products
1 min read / Custom Code, Plugins, Shoptimizer, Themes, WooCommerce, WordPress / Share on: Twitter, LinkedIn, Facebook
Post summary: When you use default WooCommerce archives, you may like to display child categories and products on category page. When you do it like that, you will see that flex columns and rows has been created, and products starts right after last category, on same row. I would like to have my subcategories separated from products…
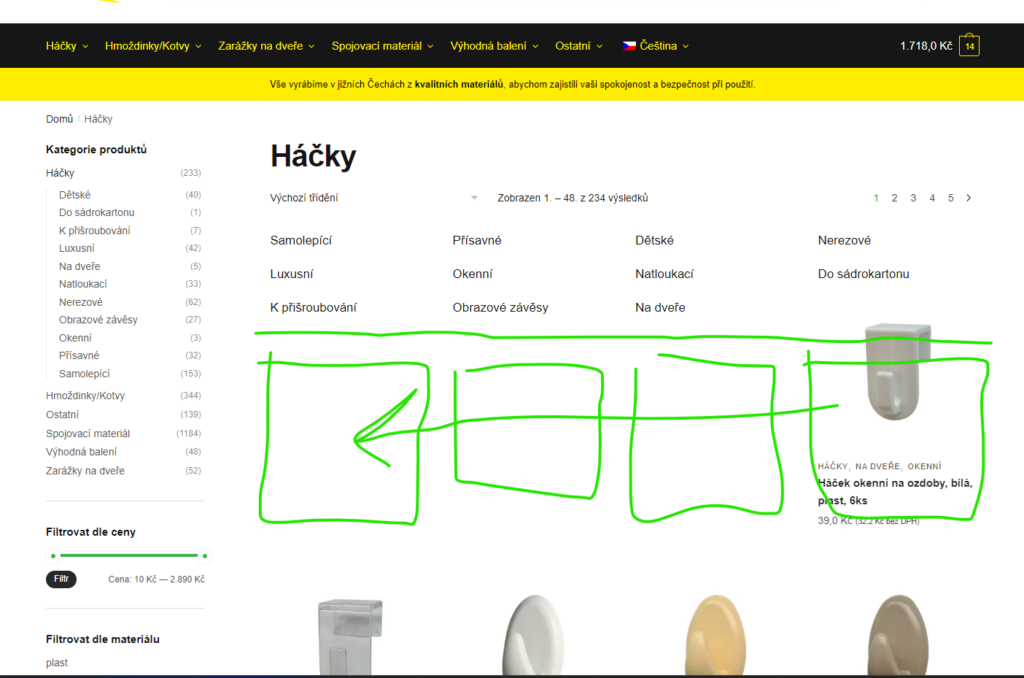
When you use default WooCommerce archives, you may like to display child categories and products on category page. When you do it like that, you will see that flex columns and rows has been created, and products starts right after last category, on same row.
I would like to have my subcategories separated from products > start the products on new row. How can I set this up? I would need to change the display of archive to CSS grid and set grid-column-start to first for first product.

Separate the products from child category rows with CSS
Code has been tested with Shoptimizer theme and WooCommerce set to display 4 columns of products. If you have other number of columns, you need to change it within the code.
@media (min-width: 1100px) {
.products.columns-4 {
display: grid;
grid-template-columns: repeat(4, 1fr);
}
ul.products.columns-4:before {
display: none;
}
.columns-4 ul.products li.product {
float: none;
width: 100%;
}
body ul.products li.product.product-category + .type-product {
grid-column-start: 1;
}
}
After you add this to your custom CSS, it should be fixed:

Fuel my passion for writing with a beer🍺
Your support not only makes me drunk but also greatly motivates me to continue creating content that helps. Cheers to more discoveries and shared success. 🍻
