Aleš Sýkora / November 28, 2023 / 12 comments
Particles.js in Oxygen Builder
4 min read / Custom Code, Oxygen Builder, Plugins, WordPress / Share on: Twitter, LinkedIn, Facebook
Post summary: Particles.js is a lightweight JavaScript library for creating particles. Particles are used to create interactive backgrounds that respond to the mouse movements. Do you want to use it on you Oxygen website? Okay, no problem. You just need to embed the particles.js script – I will do that with the Advanced scripts plugin – and…
Particles.js is a lightweight JavaScript library for creating particles. Particles are used to create interactive backgrounds that respond to the mouse movements.
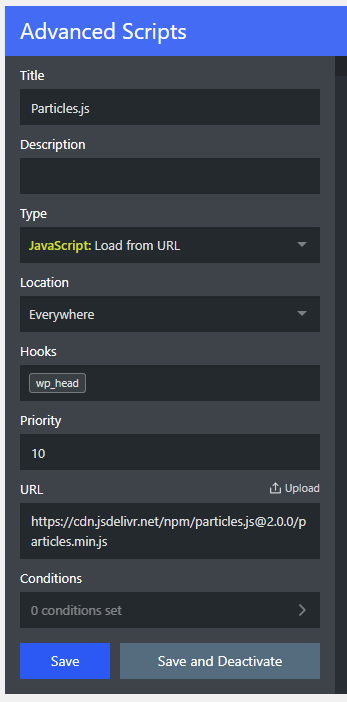
Do you want to use it on you Oxygen website? Okay, no problem. You just need to embed the particles.js script – I will do that with the Advanced scripts plugin – and use the code block in Oxygen builder interface.
Include particles.js in WordPress
There are many ways how to embed the script to the WordPress. You can use your custom plugin or some custom code snippets plugin. How to include your CSS and JS files in WordPress: https://developer.wordpress.org/themes/basics/including-css-javascript/
Here is the link for the Particles.js javascript file on CDN:
https://cdn.jsdelivr.net/npm/[email protected]/particles.min.jsYou can generate your own link here: https://www.jsdelivr.com/package/npm/particles.js.
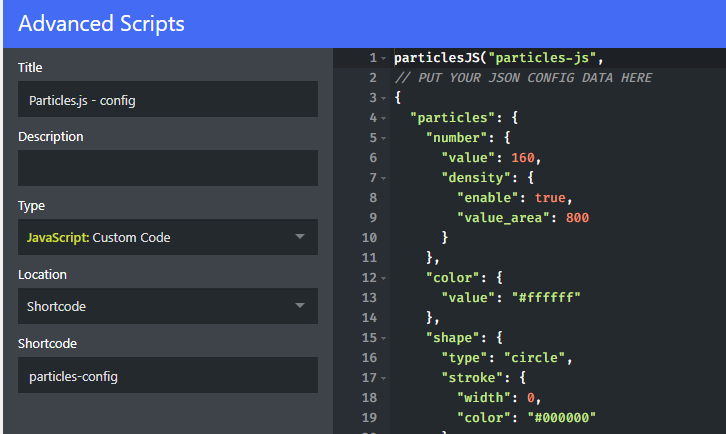
And this i show to include it with Advanced scripts plugin:

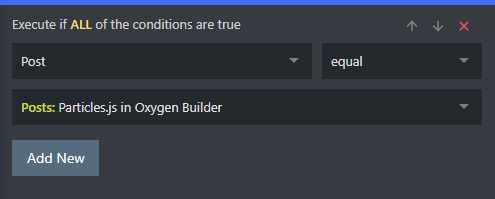
#TIP: Include the script only on post you need with conditionals in Advanced Scripts

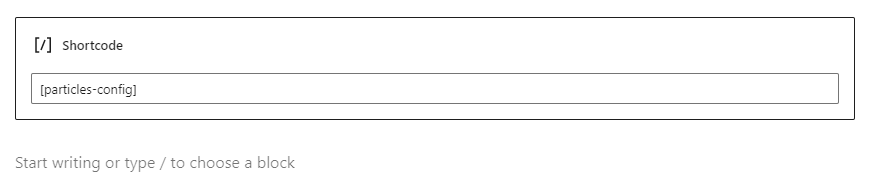
When you embed the script, go to your page, and add the Code Block. After thet, set the ID of code block to particles-js and set these styles in Oxygen editor:
#particles-js {
Position:absolute;
Top:0;
Left:0;
}Don’t forget to set the parent to
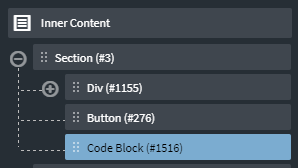
position:relative;My structure looks like this:
Section – with background
Div – with CTA
Button – for CTA
Code Block – with particles.js

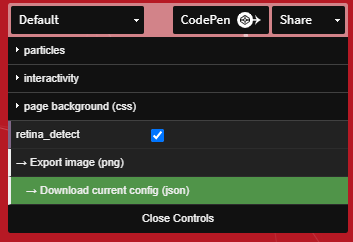
Now go back to the particles.js website and download the json file with particles you want to use on your website.

Open the file in code editor (I am using VS Code) and put it in the Oxygen’s Code Block’s javascript section.
particlesJS("particles-js",
// PUT YOUR JSON CONFIG DATA HERE
{
"particles": {
"number": {
"value": 160,
"density": {
"enable": true,
"value_area": 800
}
},
"color": {
"value": "#ffffff"
},
"shape": {
"type": "circle",
"stroke": {
"width": 0,
"color": "#000000"
},
"polygon": {
"nb_sides": 5
},
"image": {
"src": "img/github.svg",
"width": 100,
"height": 100
}
},
"opacity": {
"value": 1,
"random": true,
"anim": {
"enable": true,
"speed": 1,
"opacity_min": 0,
"sync": false
}
},
"size": {
"value": 3,
"random": true,
"anim": {
"enable": false,
"speed": 4,
"size_min": 0.3,
"sync": false
}
},
"line_linked": {
"enable": false,
"distance": 150,
"color": "#ffffff",
"opacity": 0.4,
"width": 1
},
"move": {
"enable": true,
"speed": 1,
"direction": "none",
"random": true,
"straight": false,
"out_mode": "out",
"bounce": false,
"attract": {
"enable": false,
"rotateX": 600,
"rotateY": 600
}
}
},
"interactivity": {
"detect_on": "canvas",
"events": {
"onhover": {
"enable": true,
"mode": "bubble"
},
"onclick": {
"enable": true,
"mode": "repulse"
},
"resize": true
},
"modes": {
"grab": {
"distance": 400,
"line_linked": {
"opacity": 1
}
},
"bubble": {
"distance": 250,
"size": 0,
"duration": 2,
"opacity": 0,
"speed": 3
},
"repulse": {
"distance": 400,
"duration": 0.4
},
"push": {
"particles_nb": 4
},
"remove": {
"particles_nb": 2
}
}
},
"retina_detect": true
}
// END OF JSON CONFIG
);#TIP: Create multiple configs and use them as a shortcodes
Create a new script in advanced scripts, set the type to JavaScript Custom Code and set Location as Shortcode. Then put the code inside. After that, go to page you want to use the config, set the ID #particles-js to element which should use the particles and add the shortcode.
particlesJS("particles-js",
//YOUR JSON CONFIG HERE
);This way is easy to use for example in Gutenberg editor. You just need to add the group with ID #particles-js and the shortcode inside the group.

#TIP: Change the ID of Particles.js element
If you want to display the particles in element with other ID than #particles-js, just change the id in your code:
particlesJS("change-the-id-here",
//YOUR JSON CONFIG HERE
);How does it looks like?
Particles are not avaible to see in Backend of Oxygen builder, but you can see them now in the frontend.
Enjoy the particles and sent your examples to the comments! ❤️
Fuel my passion for writing with a beer🍺
Your support not only makes me drunk but also greatly motivates me to continue creating content that helps. Cheers to more discoveries and shared success. 🍻


Gareth
Hi i have implemented this tutorial to the best of my ability. But im having issues with the particles stretching out if i activate the flex box in the section where the heading, button and code block are. It also effects the cursor effect on the particles. What would you suggest i try to resolve this issue?
Fabián
I can create a user and you give me a hand thanks to see if I have it right
Fabián
Hello
can you help me with the particles js I can’t insert it please thanks
Síxto
Yes, but they bounce off the sides and down instead at the top. It doesn’t happen, why does it happen?
Síxto
Thanks for the help, look at my services page, the particles bounce and I can’t make them go up. How can I do it? Thank you
fabian
Can you help me I can’t insert particles to my web oxygen builder thank you
Aleš Sýkora
Hello Gareth, please send me the URL with Flexbox + Particles. I will try to help you :).
Aleš
Aleš Sýkora
You did not followed the tutorial :).
1) You need to set up the ID to the code block to the #particles-js
2) Code block must be inside the section, which should be covered by particles
3) Section must be set to position:relative
4) Code block must be styled at least with:
Position:absolute;
Top:0;
Left:0;
Then it works fine :)
Fabián
i really cant do it i tried as i had before and nothing watch the video
https://www.loom.com/share/cc5b408986c34dc4bb30afbdeac5fbb4
Aleš Sýkora
Hello Fabián, what is wrong? :) I can give you some advice…
Aleš Sýkora
Hello, I can’t see anything broken on your site. Particles looks completely fine from my side. Good job.
Aleš Sýkora
Hello, what problem you are facing to?