Aleš Sýkora / May 23, 2024 / 5 comments
Load more button for Bricks Gallery and Limiting the Number of Displayed Images
3 min read / Bricks Builder, Custom Code, Plugins, WordPress / Share on: Twitter, LinkedIn, Facebook
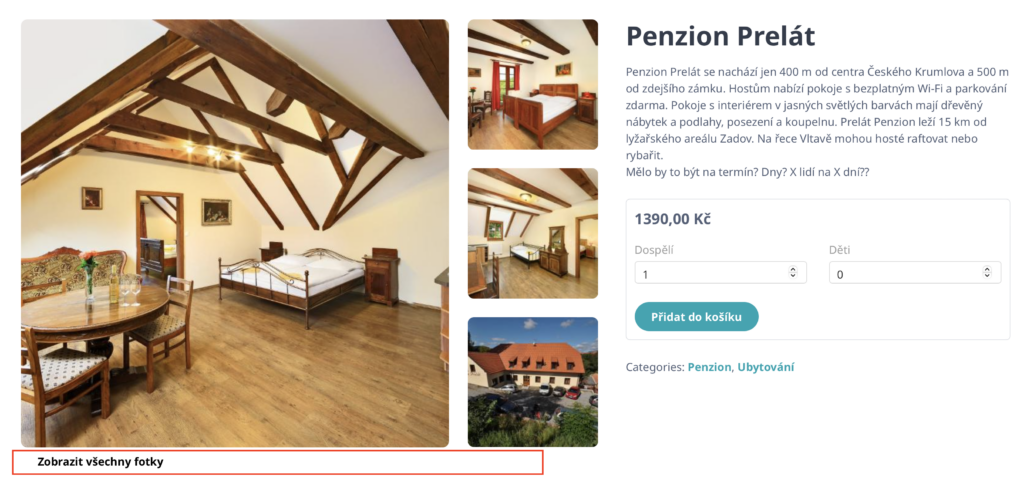
Post summary: If you like to hide your Bricks Builder gallery until user click on show more button, let’s do it! Step 1: Structuring the Gallery Ensure your gallery in Bricks Builder is structured with a specific class, like .product__gallery. By default, each image item has a consistent class .bricks-layout-item. Just ensure if it doesn’t changed in…
If you like to hide your Bricks Builder gallery until user click on show more button, let’s do it!
Step 1: Structuring the Gallery
Ensure your gallery in Bricks Builder is structured with a specific class, like .product__gallery. By default, each image item has a consistent class .bricks-layout-item. Just ensure if it doesn’t changed in meantime.
I use .product__gallery in the example code below.
Step 2: Adding the ‘Show More’ Button
Add a ‘Show More’ button with unique class, such as .product__gallery__more.
I use .product__gallery__more in the code example below.
Step 3: Writing the JavaScript
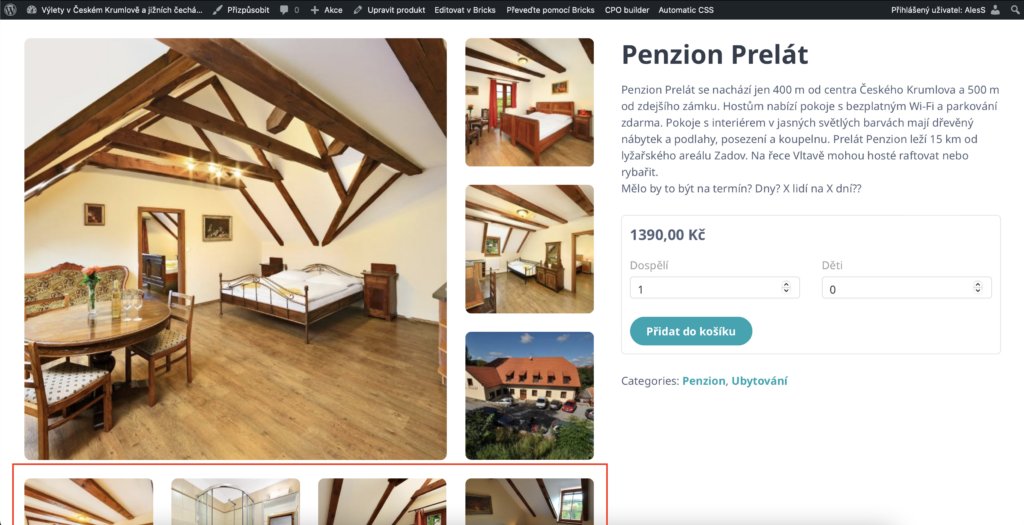
Add a code block to utilize JavaScript to initially limit the display to a specific number of images. I use 4 images in example (feel free to change it). And then reveal the rest upon clicking the ‘Show More’ button.
document.addEventListener('DOMContentLoaded', function () {
var maxVisibleImages = 4; // change to your needed count
var galleryItems = document.querySelectorAll('.product__gallery .bricks-layout-item');
var loadMoreButton = document.querySelector('.product__gallery__more');
// Hide images
galleryItems.forEach(function (item, index) {
if (index >= maxVisibleImages) {
item.style.display = 'none';
}
});
// Add listener
loadMoreButton.addEventListener('click', function () {
galleryItems.forEach(function (item) {
item.style.display = 'block';
});
// Hide button after displaying all images
loadMoreButton.style.display = 'none';
});
});Need to use it with multiple galleries in one page?
Use this code instead. This code sets up an event listener to execute once the document has been loaded. Here’s what it does in detail:
- Define Variables:
maxVisibleImagesis set to 6, which can be changed to the desired number of images to initially display in Bricks gallery.
- Select Galleries:
- It selects all elements with the class
.gallery__show-6which are considered galleries.
- It selects all elements with the class
- Process Each Gallery:
- For each selected gallery:
- It selects all items within the gallery that have the class
.bricks-layout-item. - It selects the “load more” button within the gallery that has the class
.gallery__show-more.
- It selects all items within the gallery that have the class
- For each selected gallery:
- Hide Excess Images:
- For each item in the gallery, if the item’s index is greater than or equal to
maxVisibleImages(i.e., the first 6 images), it hides the item by setting its display style tonone.
- For each item in the gallery, if the item’s index is greater than or equal to
- Add Click Event Listener to the “Load More” Button:
- When the “load more” button is clicked:
- It makes all hidden items visible by setting their display style to
block. - It hides the “load more” button itself after all images are displayed by setting its display style to
none.
- It makes all hidden items visible by setting their display style to
- When the “load more” button is clicked:
document.addEventListener('DOMContentLoaded', () => {
const maxVisibleImages = 6; // change to your needed count
// Find galleries containers
const galleries = document.querySelectorAll('.gallery__show-6');
galleries.forEach(gallery => {
const galleryItems = gallery.querySelectorAll('.bricks-layout-item');
const loadMoreButton = gallery.querySelector('.gallery__show-more');
// Hide images
galleryItems.forEach((item, index) => {
if (index >= maxVisibleImages) {
item.style.display = 'none';
}
});
// Add listener
loadMoreButton.addEventListener('click', () => {
galleryItems.forEach(item => {
item.style.display = 'block';
});
// Hide button after displaying all images
loadMoreButton.style.display = 'none';
});
});
});4. Test it!
After reload, your images should be hidden after page load and displayed after click on the button.


Fuel my passion for writing with a beer🍺
Your support not only makes me drunk but also greatly motivates me to continue creating content that helps. Cheers to more discoveries and shared success. 🍻

Jon Cuevas
Thank you for the article. I have taken the code and revised it for my use to allow using the solution on multiple galleries on the same page.
Aleš Sýkora
I will add your code. If you don’t mind. Thank you.
Jon Cuevas
Please do.
Paméla
Thanks for this tutorial! Very helpful. What should I do if I want the images that are revealed with load more to open up right away in a lightbox (and of course together with all the already in screen images)?
Aleš Sýkora
Set link to lightbox in gallery module settings :-)