Aleš Sýkora / November 28, 2023 / 2 comments
How to use Highlight.js with WordPress and share your code
4 min read / Custom Code, Oxygen Builder, Plugins, WordPress / Share on: Twitter, LinkedIn, Facebook
Post summary: Would you like to use Highlighter for sharing your custom code in articles created in Gutenberg editor? No need to install plugins. Just use the Highlight.js library. This library will highlight everything between <pre><code>YOUR CODE</code></pre>. I was using Google highlighter in the past, but since it is deprecated, my favourite is highlighter.js. Today I will…
Would you like to use Highlighter for sharing your custom code in articles created in Gutenberg editor? No need to install plugins. Just use the Highlight.js library. This library will highlight everything between <pre><code>YOUR CODE</code></pre>.
I was using Google highlighter in the past, but since it is deprecated, my favourite is highlighter.js. Today I will show you an effortless way, how to use this highlighter library in WordPress posts.
Sharing code in article without highlight.js

Sharing code in article with highlight.js:

The highlighter will apply automatically to every code block created with Gutenberg editor because it uses <code> and <pre> syntax to apply the styles.
Import .JS and .CSS files
There are multiple options how to import the files:
- Import from CDN
- Find the latest version here: https://github.com/highlightjs/highlight.js#fetch-via-cdn
- Add code to Load JS + CSS in the head
- Create condition to load only on frontend of posts (you can do that with is_single() )
The code in head will look like this when using CDN to load highlight.js:
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/11.4.0/styles/default.min.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/11.4.0/highlight.min.js"></script>
<script>hljs.highlightAll();</script>- Load script locally
- Download files from: highlight.js (highlightjs.org)
- Upload to your scripts folder under /wp-content/uploads/
- Load JS + CSS in the head
- Create condition to load only on frontend of posts (you can do that with is_single() )
The code in head will look like this when using local files to load highlight.js:
<link rel="stylesheet" href="https://www.yoursite.com/wp-content/uploads/scripts/highlight.js/11.4.0/styles/default.min.css">
<script src="https://www.yoursite.com/wp-content/uploads/scripts/highlight.js/11.4.0/highlight.min.js"></script>
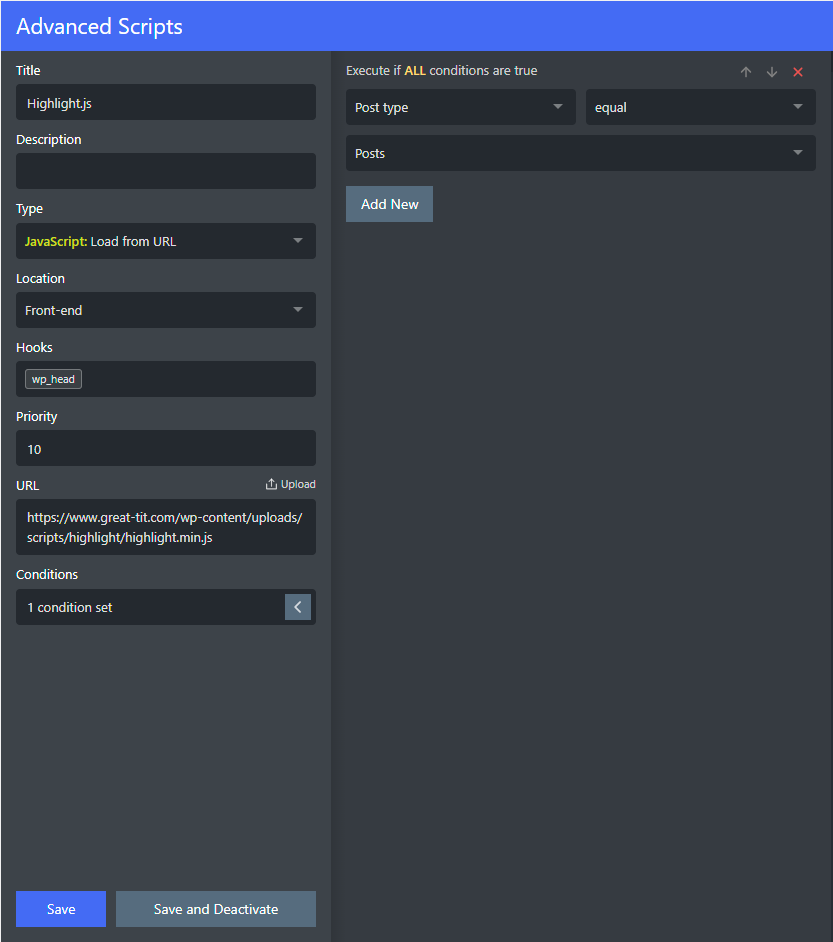
<script>hljs.highlightAll();</script>I am using the Advanced scripts, which can load scripts from CDN and from local storage. I would like to load the local files, because I don’t want to send any cookies to the third party CDN.
This plugin also lets you use the conditions. So I will set the script to load only when post type = Post.
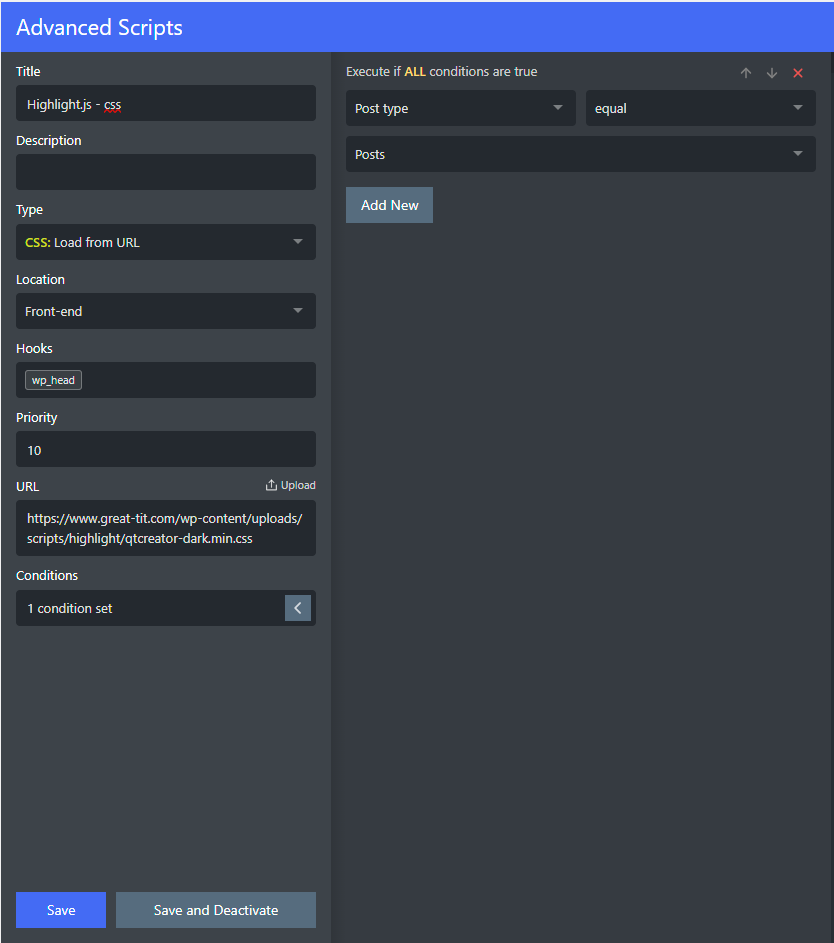
Highlight.js also offers many themes and more programming languages. You can use default.min.css or load another theme. You can see all styles here: highlight.js demo (highlightjs.org) If you need to use other programming language then the default included ones, then you can load it’s JS file separately.
Load the main Highlight.js

Load the Highlight.js Theme CSS

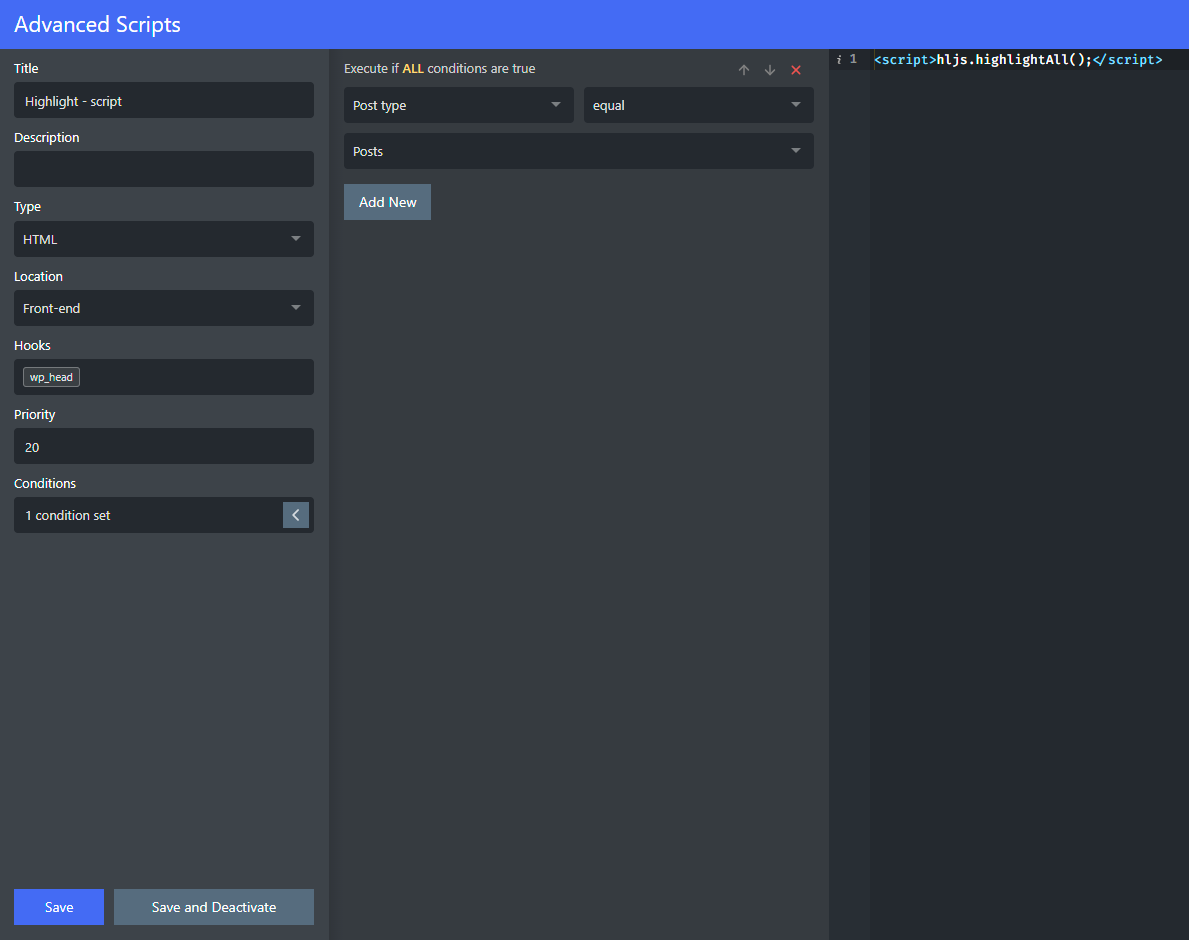
Init the Highlight.js script
After loading files (! it wouldn’t work if you load the script after this function) you need to init the highlighter with this script:
<script>hljs.highlightAll();</script>
Clear the cache and test it
It should be working automatically now! If you have any problems, look in the dev tools console first. If you have any questions, write them below to the comments section.
Share your code within Oxygen builder instead of Gutenberg
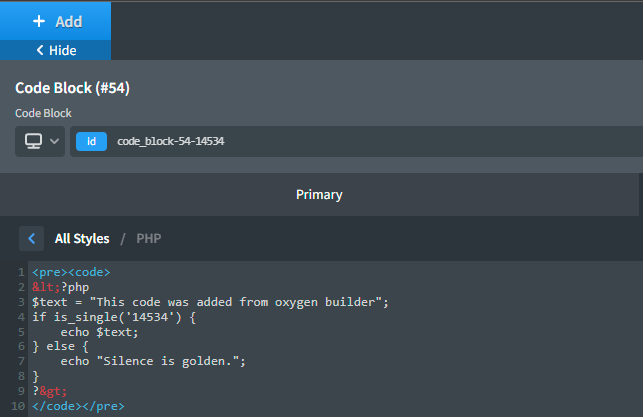
If you want to share code, but using Oxygen builder directly, then you just need to use the code block:
- Create Code block
- Add your code and escape the special characters < and >
- Wrap it in <pre><code>your code</code></pre>
- Save the page, refresh cache and voilá

Fix overflowing code
If you find your code overflowing the container, add this to your stylesheet. It is caused by words not being break and overflow not being hidden on desktop.
pre code.hljs {
display: block;
overflow-x: auto;
padding: 1em;
word-break: break-word;
}Fuel my passion for writing with a beer🍺
Your support not only makes me drunk but also greatly motivates me to continue creating content that helps. Cheers to more discoveries and shared success. 🍻

Aleš Sýkora
Hello, the line numbers are not available anymore according to the: https://highlightjs.readthedocs.io/en/latest/line-numbers.html. However you can use this additional library: https://github.com/wcoder/highlightjs-line-numbers.js/
Jorge
Works perfect for me.
How can I add number in every line?.