Aleš Sýkora / January 5, 2024 / 0 comments
Display the content of a parent post in a child post using Bricks Builder
3 min read / Bricks Builder, Custom Code, WordPress / Share on: Twitter, LinkedIn, Facebook
Post summary: In this tutorial, you will learn, how to display content of parent post on it’s child post page. It is not a normal scenario, however, sometimes is needed.
Sample scenario
I need to build a custom post type called “Erasmus” and with this data structure:
- Parent post = Programme
- Child post = Posts with Programme contents (vocabulary/history/blog/resources/docs…)
Mine parent posts will only contain some basic info, which is needed on every child page. It will contain a Logo, programme name and number (like you see below). There will be only one level of child posts for each parent.

Every child post will have this same informations at the start of content and it will be editable in parent post gutenberg content.
I want to use only one Bricks template for this single custom posts.
How to display Parent content at child post in Bricks?
Let’s deep inside the builder. This is mine step by step workflow:
- Create a function to identify parent/child
- Create Bricks single CPT template (if you do not have it already)
- Add container with Post content module for parent posts and add the conditions
- Add container with Post content of parent and also child post and add the conditions and query
Create a function to identify parent/child
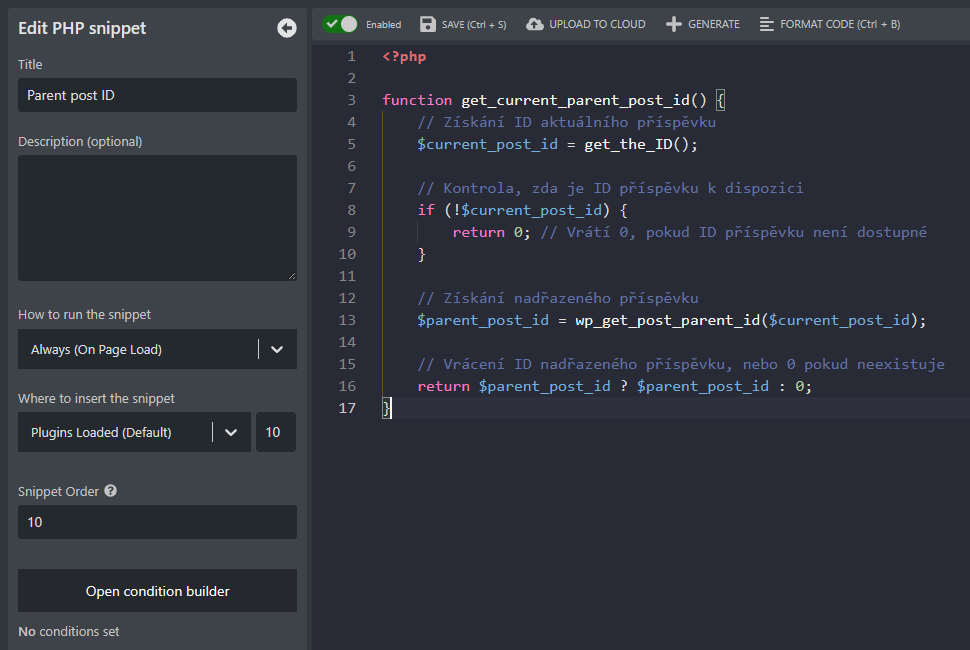
I will use the WPCodeBox or Advanced Scripts plugin for this.
<?php
function get_current_parent_post_id() {
// Get current post ID
$current_post_id = get_the_ID();
// Check if variable is not blank
if (!$current_post_id) {
return 0; // Vrátí 0, pokud ID příspěvku není dostupné
}
// Get the parent post id
$parent_post_id = wp_get_post_parent_id($current_post_id);
// Get the ID of parent (if exists) or return 0
return $parent_post_id ? $parent_post_id : 0;
}This is how it should look in WPCodeBox 2:

Create Bricks single CPT template (if you do not have it already)
Go to Bricks > Templates > New and then in the editor Settings > Template settings > Condition > Post type > your CPT name.
This template will be used to display content of posts created within CPT (mine is called Erasmus).

Add container with Post content module for parent posts and add the condition
Now, I would like to display post content of Parent post. This is easy. Just add an container inside section and place the post content module inside.

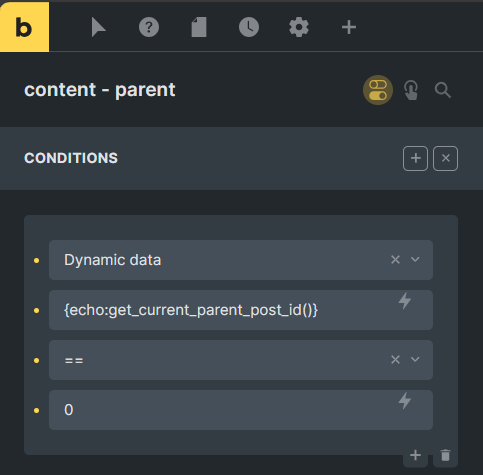
Then select the container and add this condition in Bricks:
- Dynamic Data
- echo:get_current_parent_post_id()
- ==
- 0

Well, thats it. Let’s take a look at the child posts.
Add container with Post content of parent and also child post and add the conditions
Let’s display the content of child post and display parent post content at the top of it.
- Container
- Block – with parent post query
- Post Content module – for content of parent post
- Post content module – for child post content

Then select the container and add this condition in Bricks:
- Dynamic Data
- echo:get_current_parent_post_id()
- !=
- 0

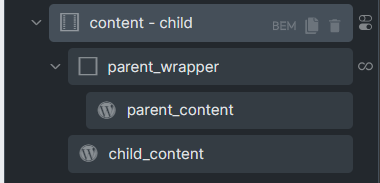
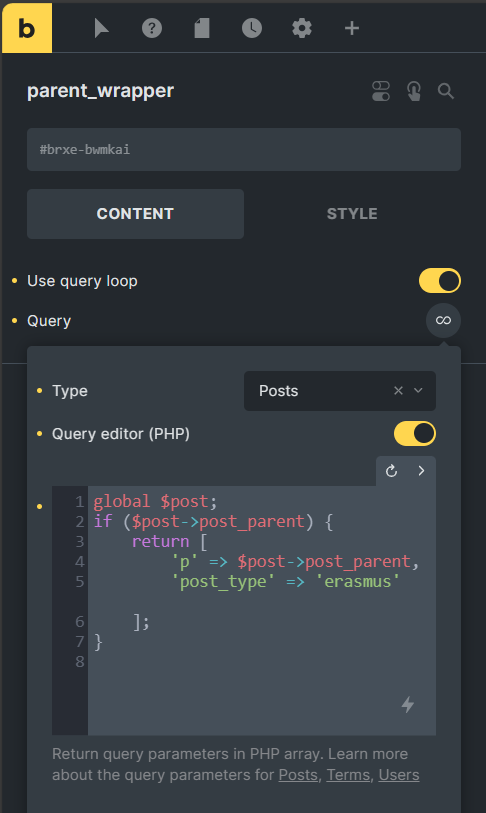
Then go to the block which contains the parent post content (in my screenshot, is called parent_wrapper) and add this WP query args into Query editor PHP:
global $post;
if ($post->post_parent) {
return [
'p' => $post->post_parent,
'post_type' => 'erasmus' //change to your CPT name
];
}
Save everything and you are ready to go!
Finish! Let’s take a look how it should work.
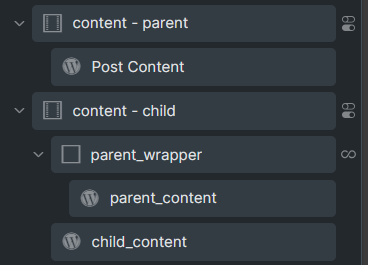
If you done everything step by step same as I did, you should have this structure in the section in Bricks structure panel:

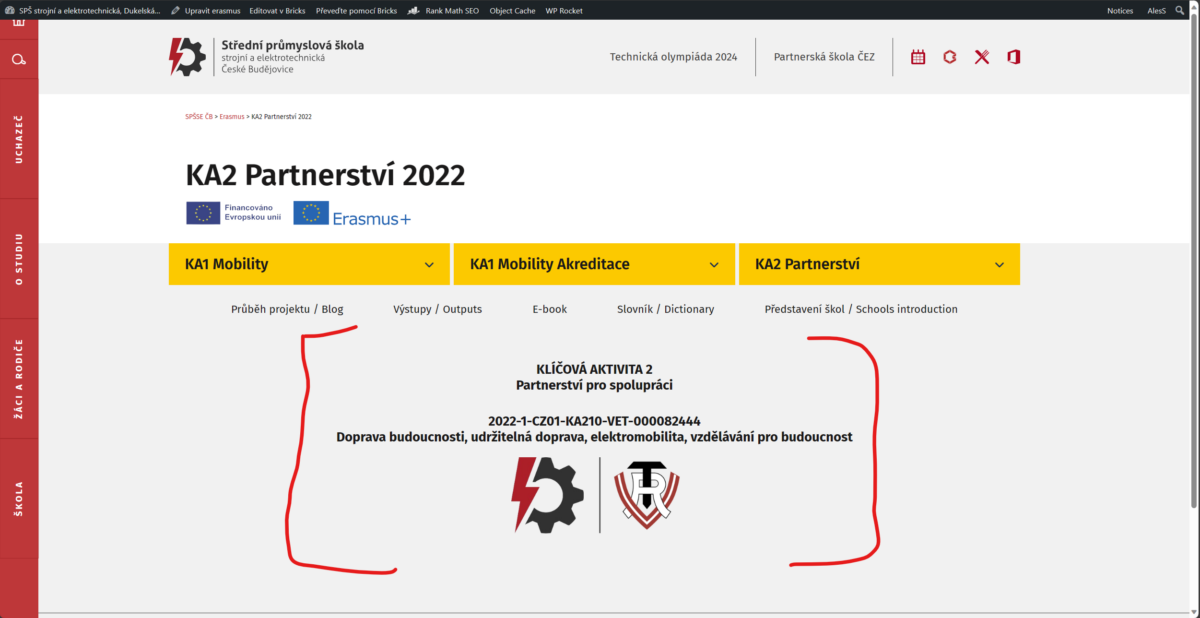
When I go to Parent post, I see it’s content:

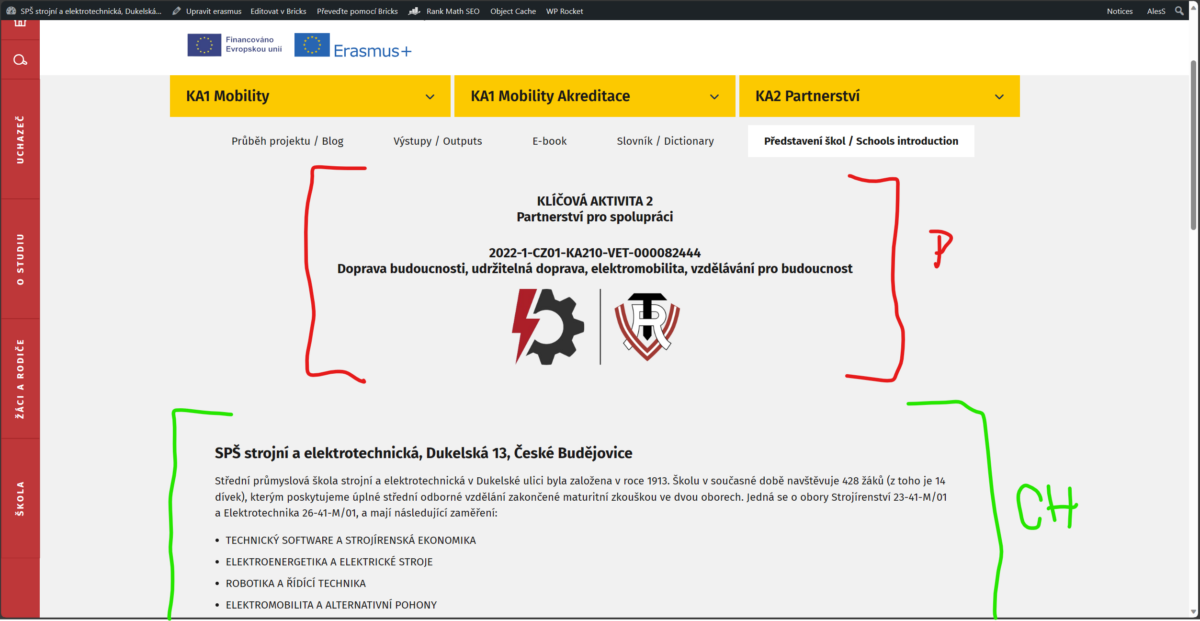
When I go to this posts Child post, I see both parent and child content:

Very well, that’s what I needed. Let me know if it does work for you too in the comments. Enjoy!
Fuel my passion for writing with a beer🍺
Your support not only makes me drunk but also greatly motivates me to continue creating content that helps. Cheers to more discoveries and shared success. 🍻
