Aleš Sýkora / November 28, 2023 / 0 comments
Automatically change text color by content of pricing table
1 min read / Custom Code, WordPress / Share on: Twitter, LinkedIn, Facebook
Post summary: Imagine you are creating a pricing table with two or more text options like: YesNoSpecial You want user to have a fine experience when adding the pricing table. So you want each option to have special color without forcing user to add some html classes. So define your table by table-cells or flexboxes and add…
Imagine you are creating a pricing table with two or more text options like:
- Yes
- No
- Special
You want user to have a fine experience when adding the pricing table. So you want each option to have special color without forcing user to add some html classes. So define your table by table-cells or flexboxes and add a class .pricing-cell to each cell where the text color should change.
You can use simple jQuery for adding the classes to your table cells:
jQuery('.pricing-cell:contains("Yes")').addClass('color-true');
jQuery('.pricing-cell:contains("No")').addClass('color-false');
jQuery('.pricing-cell:contains("Special")').addClass('color-special');After that, you need to add your CSS classes to stylesheet:
.color-true {color:green;}
.color-false {color:red;}
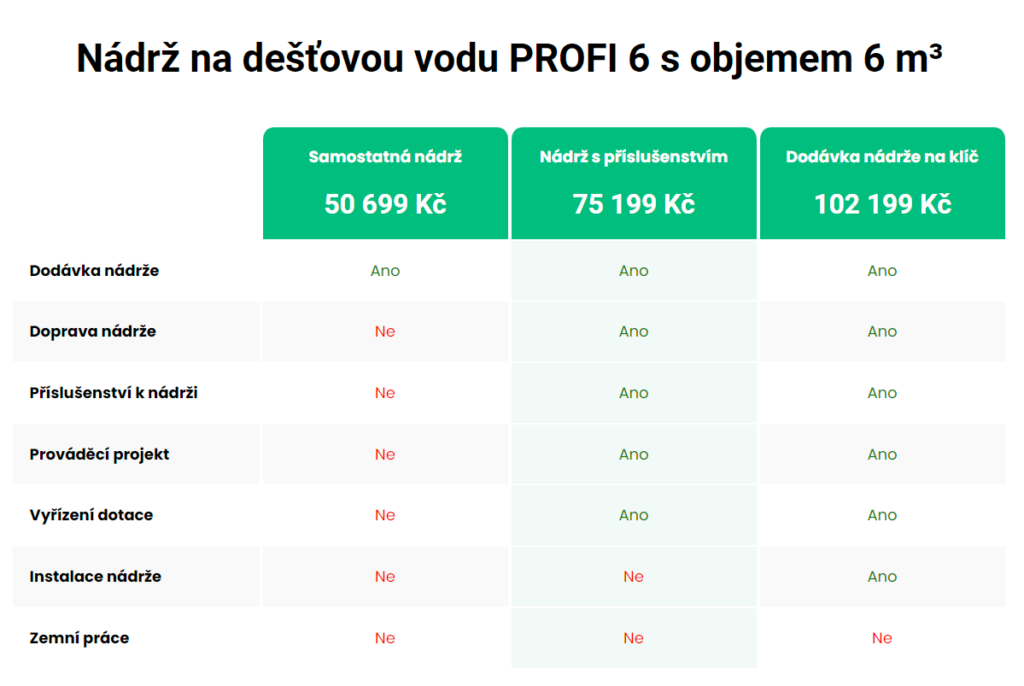
.color-special {color:yellow;}And you are done. Your pricing table now have automatically colored cells. For example it can look like this:

Fuel my passion for writing with a beer🍺
Your support not only makes me drunk but also greatly motivates me to continue creating content that helps. Cheers to more discoveries and shared success. 🍻
