Aleš Sýkora / November 28, 2023 / 0 comments
Add Accessibility to the Oxygen Tabs
3 min read / Custom Code, Oxygen Builder, Plugins, WordPress / Share on: Twitter, LinkedIn, Facebook
Post summary: This snippet is currently under development. I found it working only in MS Edge browser. If you want to use Tabs element and make your site accessible with keyboard, then you should be worried about this element. By default, you cannot make this element accessible by keyboard. But no worries, I gotchu! This code made…
This snippet is currently under development. I found it working only in MS Edge browser.
If you want to use Tabs element and make your site accessible with keyboard, then you should be worried about this element. By default, you cannot make this element accessible by keyboard. But no worries, I gotchu!
This code made me crazy. I spent entire day trying other and other solutions. This one is the only one which finally worked for me. Hopefully, it will work for you too.
How to create accessible tabs in Oxygen Builder for WordPress?
The process is simple:
- Create Tabs
- Create Tabs Content
- Get your tabs CSS selector
- Add a code block with my code
- You are ready :-)
Let’s go through this process and let’s see what is wrong with Oxygen Tabs Accessiblity:
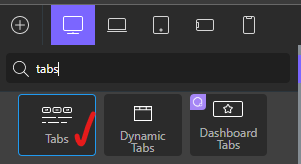
Create a Tabs element

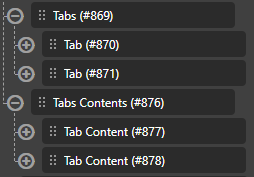
And a Tabs content (please create at least 2 tabs and 2 tabs contents):

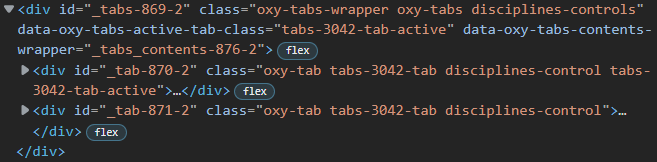
Get your Tabs CSS selector number in page inspect tool in your browser. Mine is 3042. You will need this number later in the custom code.

Now add a Code block and add my code which will add the accessibility features to the tabs.
Add accessibility to Oxygen Tabs with custom code
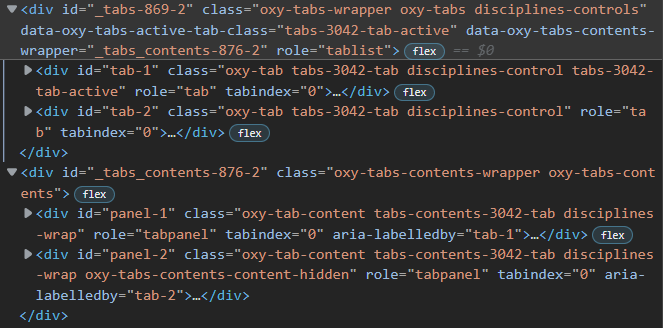
This code will add ARIA attributes and roles:
- Oxy tab list – role = tablist
- Oxy tab – role = tab
- Oxy tab – tabindex = 0
- Oxy tab div – role = button
- Oxy tab – aria selected true/false
- Oxy tab will get – id = tab-xxx
- Tab content – role = tabpanel
- Tab content – aria-labelledby tab-xxx
- Tab content – id = panel-xxx
- Tab content – tabindex = 0

Put the Code block with this code after the Tabs components:
(function($) {
// add attributes
$('.oxy-tabs').attr('role', 'tablist');
$('.oxy-tab').attr('role', 'tab');
$('.oxy-tab div').attr('role', 'button');
$('.oxy-tab').each(function(index) {
$(this).attr('id', 'tab-' + (index + 1));
});
$('.oxy-tab').attr('tabindex', '0');
$('.oxy-tab').focus(function() {
var myId = this.id;
// reset every other tab
$('.oxy-tab').each(function() {
if (this.id != myId) {
$(this).removeClass('tabs-3042-tab-active');
$("[aria-labelledby=" + this.id + "]").addClass('oxy-tabs-contents-content-hidden');
$(this).attr('aria-selected', 'false');
$('.oxy-tab').attr('tabindex', '-1');
}
});
// enable this tab
$(this).addClass('tabs-3042-tab-active');
$("[aria-labelledby=" + myId + "]").removeClass('oxy-tabs-contents-content-hidden');
$(this).attr('aria-selected', 'true');
});
$('.oxy-tab-content').attr('role', 'tabpanel');
$('.oxy-tab-content').attr('tabindex', '0');
$('.oxy-tab-content').each(function(index) {
$(this).attr('id', 'panel-' + (index + 1));
$(this).attr('aria-labelledby', 'tab-' + (index + 1));
});
})(jQuery);What is best on this? You can access the tabs with keyboard finally! Let me know if it worked for you and your suggestions in the comments! Enjoy. BTW I know it may not be a best solution, but it works :-).
How does the Oxygen tabs work with keyboard?
In the moment when you use your tabulator and go to the Tabs, you can change the tab with keyboard. If you want go to the Tab contents press the tabulator again and you will be inside the tab contents. Here is the demo:
Fuel my passion for writing with a beer🍺
Your support not only makes me drunk but also greatly motivates me to continue creating content that helps. Cheers to more discoveries and shared success. 🍻
