Aleš Sýkora / November 28, 2023 / 6 comments
ACF Masonry Left to right ordered Gallery in Oxygen Builder /w Colcade
3 min read / Custom Code, Oxygen Builder, Plugins, WordPress / Share on: Twitter, LinkedIn, Facebook
Post summary: Would you like to use ACF masonry gallery with left to right flow of images? Good, let’s do that! But at first, why not to use standard Gallery module in Oxygen Builder? The problem with Oxygen Masonry gallery The main problem is ordering of images. Standard masonry layout is made by Flexbox columns. So Your…
Would you like to use ACF masonry gallery with left to right flow of images? Good, let’s do that! But at first, why not to use standard Gallery module in Oxygen Builder?
[colcade-gallery]
The problem with Oxygen Masonry gallery
The main problem is ordering of images. Standard masonry layout is made by Flexbox columns. So Your image flow is in the columns where images are loaded beneath themselves.
Standard Oxygen Gallery
| Column 1 | Column 2 | Column 3 |
|---|---|---|
| Image 1 | Image 4 | Image 7 |
| Image 2 | Image 5 | Image 8 |
| Image 3 | Image 6 | Image 9 |
Today I will show you how to use external JS library called Colcade for creation of ACF Masonry gallery which will enable creation of masonry grids.
Colcade Masonry Grid
| Column 1 | Column 2 | Column 3 |
|---|---|---|
| Image 1 | Image 2 | Image 3 |
| Image 4 | Image 5 | Image 6 |
| Image 7 | Image 8 | Image 9 |
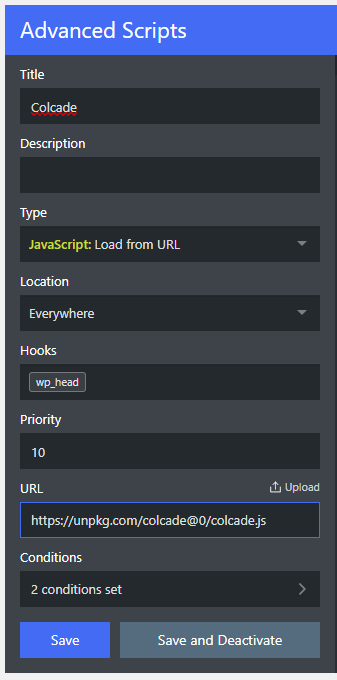
1. Import Colcade script
I am using Advanced Scripts for it. You can grab the CDN link on Colcade Site on GitHub I am using this one:
https://unpkg.com/colcade@0/colcade.js
2. Create the gallery in Oxygen
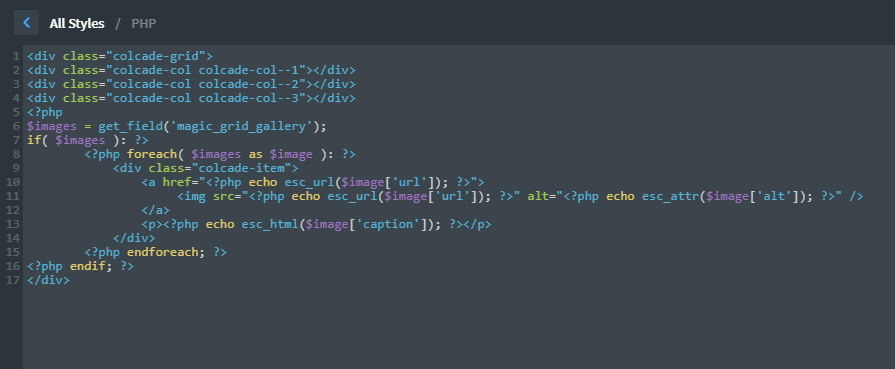
Create custom ACF gallery in Oxygen Builder’s code block.
<div class="colcade-grid">
<div class="colcade-col colcade-col--1"></div>
<div class="colcade-col colcade-col--2"></div>
<div class="colcade-col colcade-col--3"></div>
<!--
If you want more columns - uncomment or add them here
<div class="colcade-col colcade-col--4"></div>
<div class="colcade-col colcade-col--5"></div>
<div class="colcade-col colcade-col--6"></div>
-->
<?php
$images = get_field('your-acf-gallery-slug');
if( $images ): ?>
<?php foreach( $images as $image ): ?>
<div class="colcade-item">
<a href="<?php echo esc_url($image['url']); ?>">
<img src="<?php echo esc_url($image['url']); ?>" alt="<?php echo esc_attr($image['alt']); ?>" />
</a>
<p><?php echo esc_html($image['caption']); ?></p>
</div>
<?php endforeach; ?>
<?php endif; ?>
</div>3. Add Colcade settings
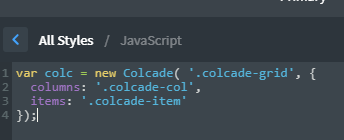
Open JavaScript section of Code block and add settings:
window.onload = function(){
var colc = new Colcade( '.colcade-grid', {
columns: '.colcade-col',
items: '.colcade-item'
});
}
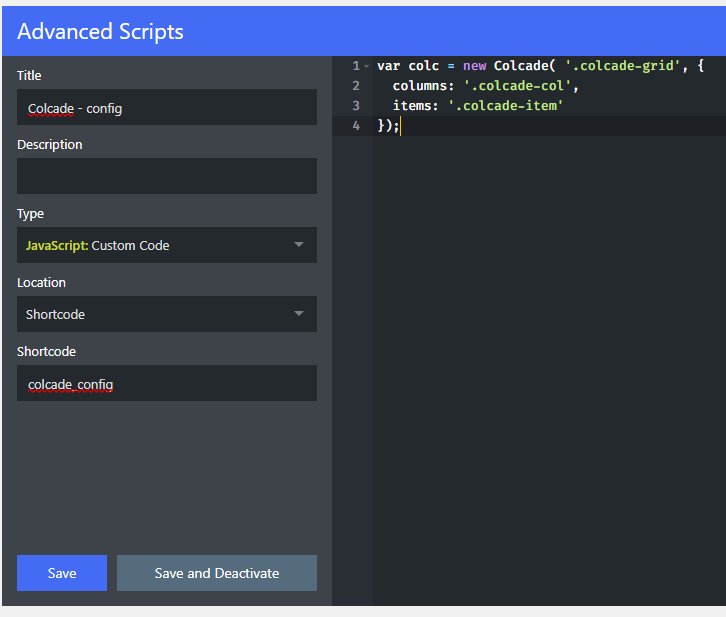
#TIP: You can create the config script in Advanced scripts and insert it to the page as a shortcode.
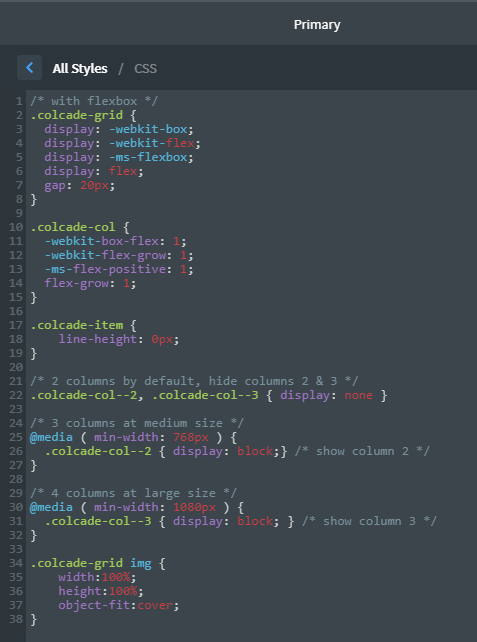
4. Add Colcade CSS
/* with flexbox */
.colcade-grid {
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
gap: 20px;
}
.colcade-col {
-webkit-box-flex: 1;
-webkit-flex-grow: 1;
-ms-flex-positive: 1;
flex-grow: 1;
}
.colcade-item {
line-height: 0px;
}
/* 2 columns by default, hide columns 2 & 3 */
.colcade-col--2, .colcade-col--3 { display: none }
/* 3 columns at medium size */
@media ( min-width: 768px ) {
.colcade-col--2 { display: block;} /* show column 2 */
}
/* 4 columns at large size */
@media ( min-width: 1080px ) {
.colcade-col--3 { display: block; } /* show column 3 */
}
.colcade-grid img {
width:100%;
height:100%;
object-fit:cover;
}5. Test it!
You can see it in action here: https://www.great-tit.com/colcade-grid/. I am currently experiencing some bugs with mobile responsiveness. Script do not realize that columns are hidden and only display images from first column. After resizing window to all columns and back to the mobile version, it loads all images. I will update article ASAP as I find solution. If you have any ideas, let me know in comments.
Fuel my passion for writing with a beer🍺
Your support not only makes me drunk but also greatly motivates me to continue creating content that helps. Cheers to more discoveries and shared success. 🍻




Jesper
Thanks for this! It looks and works great.
How would one go about viewing the images in a lightbox using the Modal in Oxygen?
Alex
Hi Ales,
sorry for the delay. I checked out you tutorial and was wondering, is advanced script this plugin: https://www.cleanplugins.com/products/advanced-scripts/
How does it integrate into Oxygen?
Thank you.
Alex Gdn
Hi Ales,
Thank you very much!!
I’ll try that tomorrow. Amazing work!!
You rock.
Best regards,
Alex.
Aleš Sýkora
I have no idea how to do that, I am sorry. Maybe this official tutorial for lightbox can help, but I didn’t tried: How to build lightbox with Oxygen modal
Alex GDN
It works like a charm!
Thanks a lot Ales!!
Aleš Sýkora
Hello, yes that’s the right one. It just install as a plugin, no big deal :). Best code snippets plugin ever.