Aleš Sýkora / February 26, 2024 / 6 comments
ACF Gallery in Bricks Loop
2 min read / ACF, Bricks Builder, Custom Code, Plugins, WordPress / Share on: Twitter, LinkedIn, Facebook
Post summary: If you want to build your own gallery layout and you want to be completely free of Bricks Gallery block, then you may need to use custom query.
Let’s see how to query ACF gallery in Bricks Loop. You will need to use Bricks Media query and give it ID’s of images from your ACF gallery field.
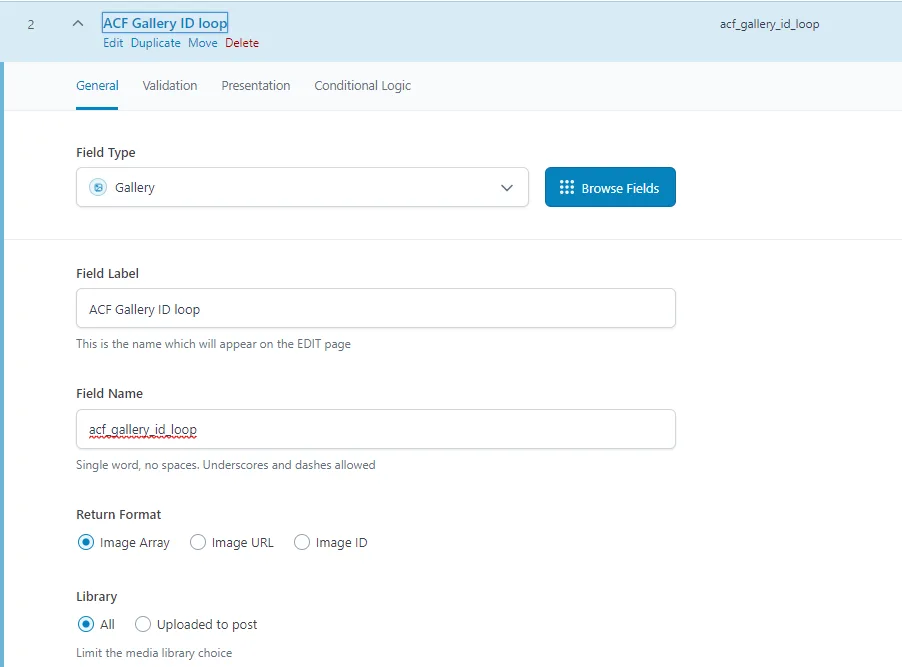
Create an ACF gallery field
Let it set to return the array.

New! Create Bricks Block with post query easily
Create a post query and add custom parameters. Change the post__in to your ACF gallery slug.

return [
'post_type' => 'attachment', //switch post type to attachment
'post_status' => 'any', // it doesn't work without this
'posts_per_page' => '-1', // display unlimited images
'post__in' => get_post_meta( get_the_ID(), 'webmaniak_construction_gallery', true )
];Add image block inside the query and set post_id as dynamic data input.

Old-way Create Bricks Block element with media query
Add the block element and write down it’s ID. Set the Post type to the media.

Add image block inside the DIV and set the dynamic data to post_id.

Old-way Create a filter for the query
You need to change the element_id and the slug of your ACF gallery field. Then add it into functions.php in Bricks Child template or into code snippets plugin. I use it within Advanced Scripts Plugin.
<?php
add_filter( 'bricks/posts/query_vars', function( $query_vars, $settings, $element_id ) {
if ( $element_id === 'hpbklm' ) { // Target your Query ID (do not add the brxe-)
global $post;
// Get images from ACF Gallery Field
$gallery = get_field('acf_gallery_id_loop', $post->ID); // change slug of your gallery field if needed
if ( empty( $gallery ) ) {
// If your gallery is empty, do not return anything
$query_vars['post__in'] = [0];
return $query_vars;
}
// Get ID's if images in gallery
$gallery_ids = [];
foreach ($gallery as $image) {
$gallery_ids[] = $image['ID'];
}
$query_vars['post__in'] = $gallery_ids;
}
return $query_vars;
}, 10, 3 );Fuel my passion for writing with a beer🍺
Your support not only makes me drunk but also greatly motivates me to continue creating content that helps. Cheers to more discoveries and shared success. 🍻

Maddalena
The new method is much cleaner, thanks for sharing!
To order the images according to how they are arranged in the ACF backend gallery field, you can add the following line to the query:
‘orderby’ => ‘post__in’,
Out of curiosity, it also works if you set the order by “Post include order” in the Bricks query editor before clicking on “Query editor (PHP)”.
In my (very humble) opinion, this shouldn’t work, since it’s confusing: when I click on the PHP editor, I expect it to override other settings hidden underneath. But it works. :-)
Aleš Sýkora
Thank’s for the information!
Bartek
Great tutorial! The only thing is that I don’t get original order of images from acf gallery? I mean the images on frontend are displayed not in the same order as in backend. How to force the same order as in ACF backend gallery field? Thanks!
Aleš Sýkora
I am sorry, but I am not sure why it doesn’t respect the order. It’s propably caused by the post__in. Have you tried the secondary approach instead? Is it the same?
Endre Solem
Thanks for a nice/easy way of feeding the query loop.
The only problem I have with the NEW way is that in the builder, the correct images are not displayed. I get the first image in my image library. On the front-end, it works perfect
Aleš Sýkora
You’re welcome.