Aleš Sýkora / December 6, 2023 / 0 comments
Make slow YouTube embed faster with Toolset
4 min read / WordPress / Share on: Twitter, LinkedIn, Facebook
Post summary: Speed up your Toolset website with YouTube embeded videos. Load them faster in a minute. Try it right with this tutorial.
I have a special tip for people who’s using the YouTube embed videos on website. I finished a website full of youtube videos recently and it was made with Toolset and Astra theme. I love this combo because of it speed. But this site was really slow.
After following optimization, you can get results similiar to mine.
Before YouTube Embed Optimization
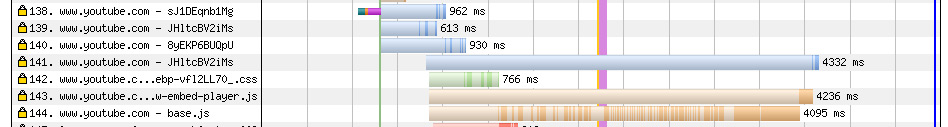
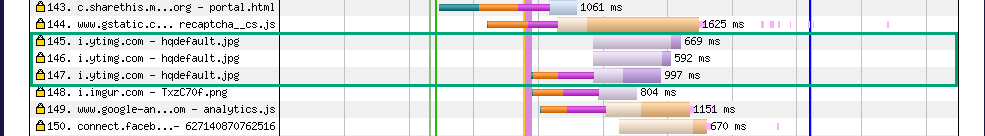
So I start to debug and found that YouTube embed made with Toolset layouts and Views are really slow. And also the scripts were requesting about !1,5MB of data. The slowest and biggest one is called base.js. You can see the slow YouTube requests here:
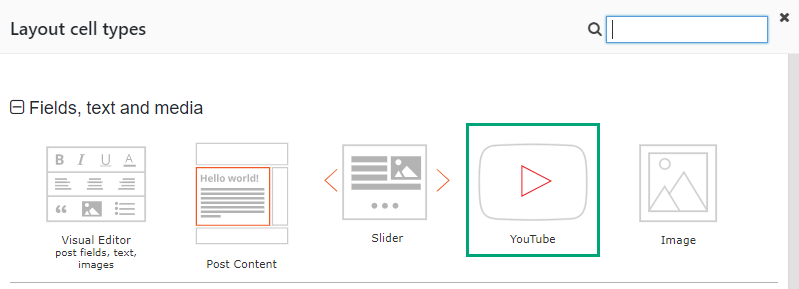
At this moment I was using the layout cell type YouTube:
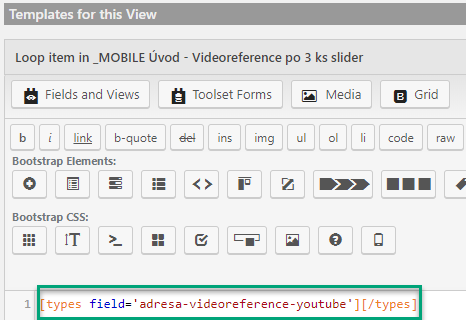
And also view with youtube embeded videos.
I was looking for solution and after trying some scripts – I found this article: How to Embed YouTube videos without increasing page size. So I tried the script and it works very good. I recommend this solutions for you too.
YouTube embed optimization
Step 1 – HTML optimization
In the Toolset Layouts – Stop using the layouts cell YouTube. Use the Visual editor instead and put this code inside:
<div class="youtube-player" data-id="VIDEO_ID"></div>
If you use custom field for youtube URL you need to create new custom field and insert only the video ID inside instead of full URL. Video ID is this:
When you finish it should look like this:
<div class="youtube-player" data-id="upwLYgjTVF4"></div>In the Toolset Views – use the same div and put your custom field data inside the data-id option.
<div class="youtube-player" data-id="your types field shortcode"></div>Save your View or Layout and go to the second step – add custom jQuery script and CSS.
Step 2 – jQuery & CSS
Put this script somewhere in your website template – I put it in header.
<script>
/* Light YouTube Embeds by @labnol */
/* Web: https://labnol.org/?p=27941 */
document.addEventListener("DOMContentLoaded",
function() {
var div, n,
v = document.getElementsByClassName("youtube-player");
for (n = 0; n < v.length; n++) {
div = document.createElement("div");
div.setAttribute("data-id", v[n].dataset.id);
div.innerHTML = labnolThumb(v[n].dataset.id);
div.onclick = labnolIframe;
v[n].appendChild(div);
}
});
function labnolThumb(id) {
var thumb = '<img src="https://i.ytimg.com/vi/ID/hqdefault.jpg">',
play = '<div class="play"></div>';
return thumb.replace("ID", id) + play;
}
function labnolIframe() {
var iframe = document.createElement("iframe");
var embed = "https://www.youtube.com/embed/ID?autoplay=1";
iframe.setAttribute("src", embed.replace("ID", this.dataset.id));
iframe.setAttribute("frameborder", "0");
iframe.setAttribute("allowfullscreen", "1");
this.parentNode.replaceChild(iframe, this);
}
</script>And add this CSS to your child theme style.css stylesheet.
<style>
.youtube-player {
position: relative;
padding-bottom: 56.23%;
/* Use 75% for 4:3 videos */
height: 0;
overflow: hidden;
max-width: 100%;
background: #000;
margin: 5px;
}
.youtube-player iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 100;
background: transparent;
}
.youtube-player img {
bottom: 0;
display: block;
left: 0;
margin: auto;
max-width: 100%;
width: 100%;
position: absolute;
right: 0;
top: 0;
border: none;
height: auto;
cursor: pointer;
-webkit-transition: .4s all;
-moz-transition: .4s all;
transition: .4s all;
}
.youtube-player img:hover {
-webkit-filter: brightness(75%);
}
.youtube-player .play {
height: 72px;
width: 72px;
left: 50%;
top: 50%;
margin-left: -36px;
margin-top: -36px;
position: absolute;
background: url("//i.imgur.com/TxzC70f.png") no-repeat;
cursor: pointer;
}
</style>After YouTube Embed Optimization
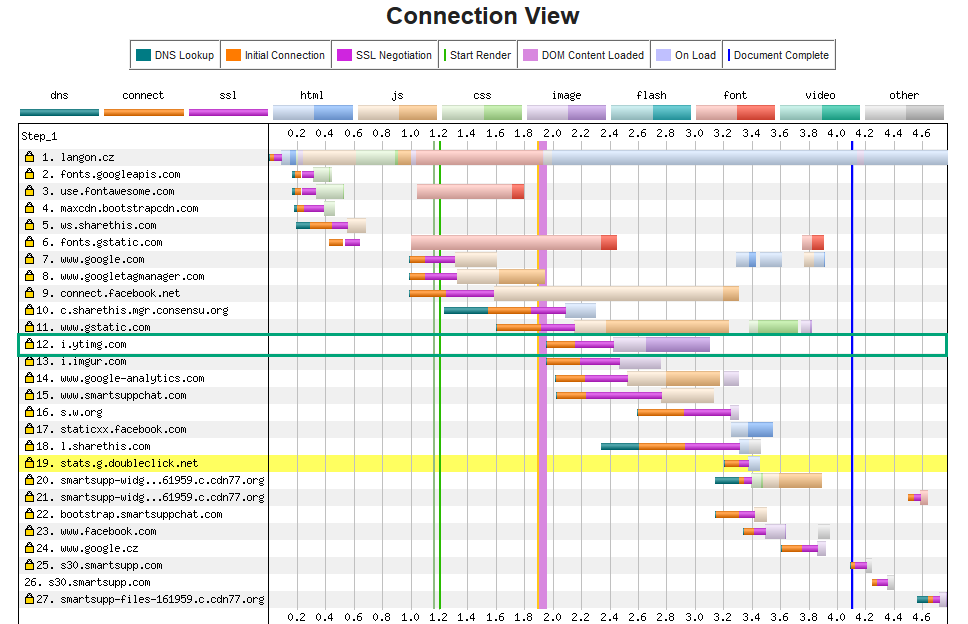
When you have everything prepaired it’s time to test the optimization. I am using webpagetest.org for testing.
What I found? No more scripts are loaded from youtube. Only thumbnail images are loaded and whole website is lot faster.
Did you successfully implemented this youtube embed modification? Let me know in the comments below!
Fuel my passion for writing with a beer🍺
Your support not only makes me drunk but also greatly motivates me to continue creating content that helps. Cheers to more discoveries and shared success. 🍻