Aleš Sýkora / November 28, 2023 / 0 comments
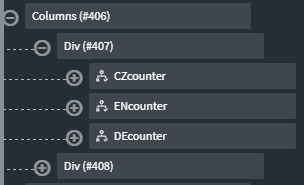
Show Oxygen Element by current language with WPML
1 min read / Oxygen Builder, Plugins, WordPress / Share on: Twitter, LinkedIn, Facebook
Post summary: When you use WPML with Oxygen Builder and use 1 template for all languages, then you propably want to display/hide elements conditionally. And of course you can. Use the WPML’s filter wpml_current_language to get current language code. Then use the if function to return value you want. I am returning the language code and then…
When you use WPML with Oxygen Builder and use 1 template for all languages, then you propably want to display/hide elements conditionally. And of course you can. Use the WPML’s filter wpml_current_language to get current language code. Then use the if function to return value you want.
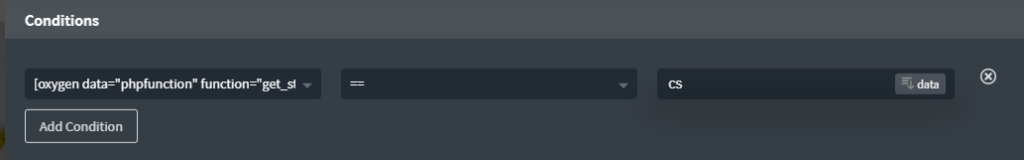
I am returning the language code and then using it in Oxygen builder.
function toolwiki_get_lang() {
$current_language_code = apply_filters( 'wpml_current_language', NULL );
if ($current_language_code == 'cs') {
return 'cs';
} elseif ($current_language_code == 'en') {
return 'en';
} elseif ($current_language_code == 'de') {
return 'de';
}
}


You can also use this function inside code block, for example to display custom fluent form based on current language:
function hrr_get_lang() {
$current_language_code = apply_filters( 'wpml_current_language', NULL );
if ($current_language_code == 'cs') {
echo do_shortcode('[fluentform id="5"]');
}
if ($current_language_code == 'en') {
echo do_shortcode('[fluentform id="9"]');
}
if ($current_language_code == 'de') {
echo do_shortcode('[fluentform id="10"]');
}
}
echo hrr_get_lang(); ?>Fuel my passion for writing with a beer🍺
Your support not only makes me drunk but also greatly motivates me to continue creating content that helps. Cheers to more discoveries and shared success. 🍻
