Aleš Sýkora / November 28, 2023 / 0 comments
Set Dropdown Field Default Value from — Not set — in Toolset With Javascript
1 min read / WordPress / Share on: Twitter, LinkedIn, Facebook
Post summary: If you want to change the -not set- text when using the dropdown field in Toolset form, you must use custom JavaScript. Here is an example how to do it.
If you want to change the -not set- text when using the dropdown field in Toolset form, you must use custom JavaScript. Here is a tutorial how to do it.
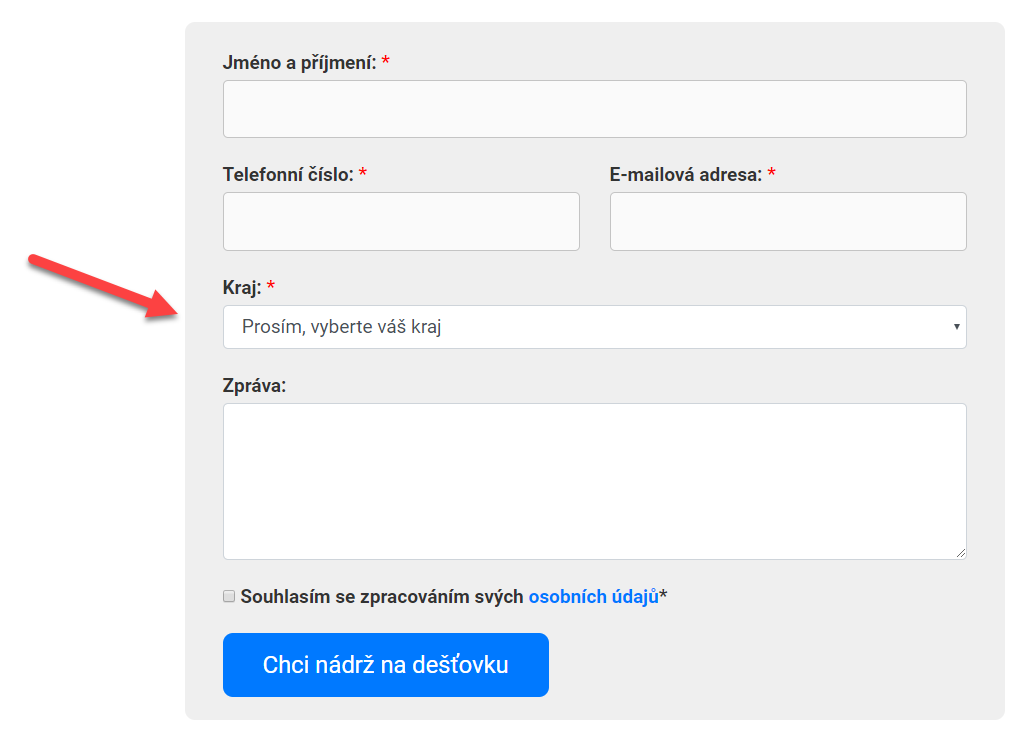
Option 1: Custom Javascript rule to set default dropdown value
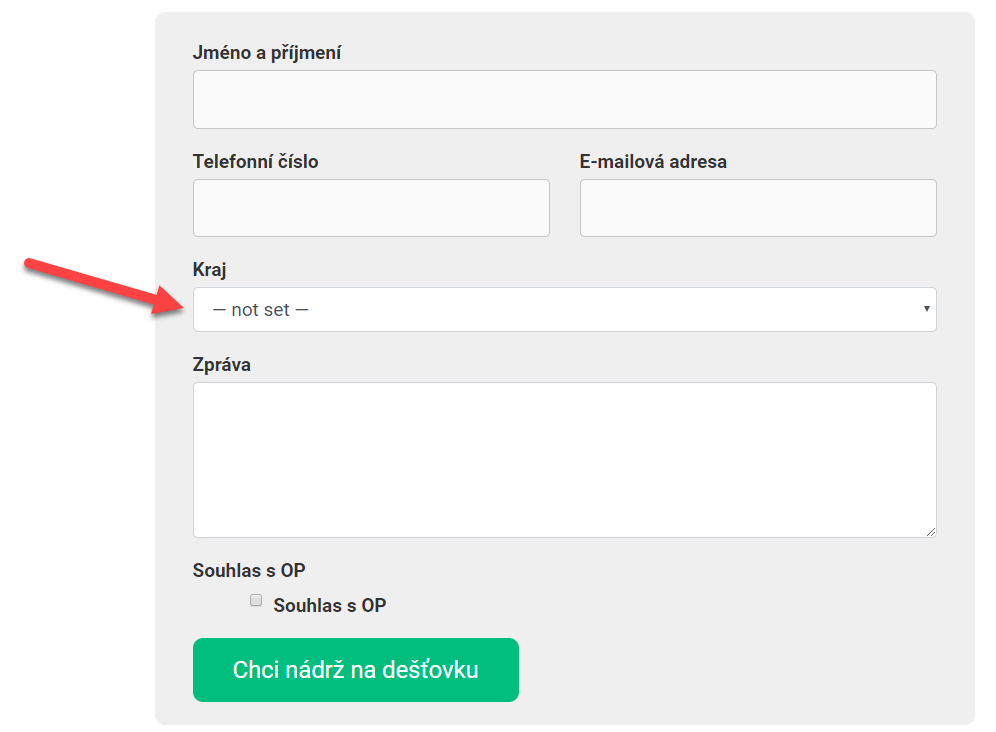
Your dropdown field should look like this:
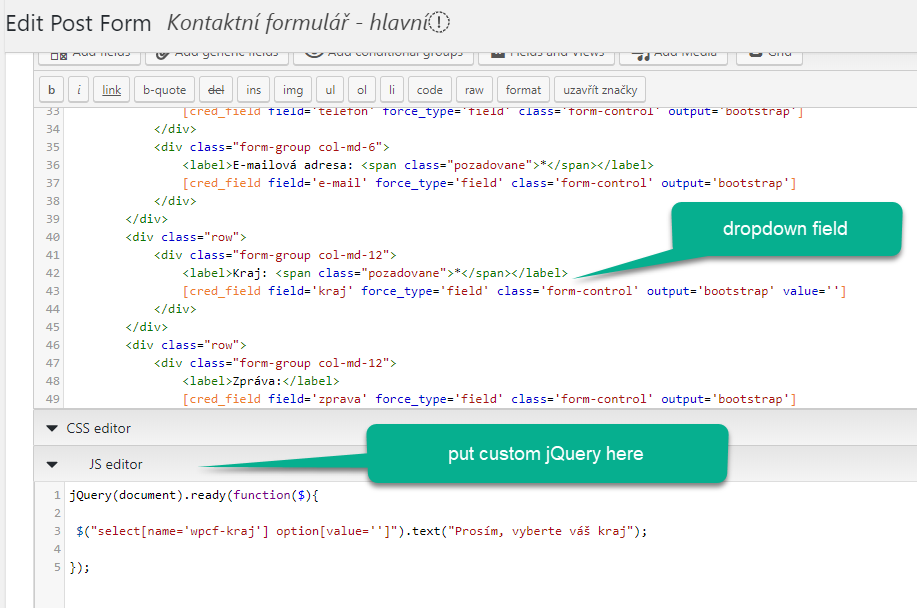
[cred_field field='field-name' force_type='field' class='form-control' output='bootstrap' value='']Open the form editor and click to the JS editor. Add the jQuery code from below and do not forget to change the field-name and Your-text values ;-).
jQuery(document).ready(function($){
$("select[name='field-name'] option[value='']").text("Your-text");
});Option 2: Custom filter
If you want to change the text globally for all dropdowns, use this filter in your custom code snippets plugin.
function changenotset($current_options, $title, $type) {
foreach ($current_options as &$option) {
if ($option['#title']=='--- not set ---') {
$option['#title'] = "my new default value";
}
}
return $current_options;
}
add_filter("wpt_field_options", 'changenotset', 10, 3);Fuel my passion for writing with a beer🍺
Your support not only makes me drunk but also greatly motivates me to continue creating content that helps. Cheers to more discoveries and shared success. 🍻