Aleš Sýkora / November 28, 2023 / 0 comments
Schema Markup for blog post w/ Gogle Tag Manager and Toolset Layouts
3 min read / WordPress / Share on: Twitter, LinkedIn, Facebook
Post summary: Boost your technical SEO with Schema.org markup. Easilly use Google Tag Manager with JSON+LD script to tell the browser robots what is your page about!
UPDATE!! This was a good idea, it worked well, but Google says do not use Structured data in Tag manager. So do it on your own risk! However, the structured data testing tool still show it well implemented.
USE INSTEAD: Custom Schema.org markup for WordPress Custom Post types
Schema.org markup is definitely good for SEO. Do you know google voice search? How to tell google which part of your page is content, which part is author name, creation date and more? Yes! With Schema.org.
Today I will show you, how to do the simple implementation of Schema.org markup to your blog posts with Toolset and Google Tag Manager with JSON-LD script.
Create layout for blog post with Toolset Views
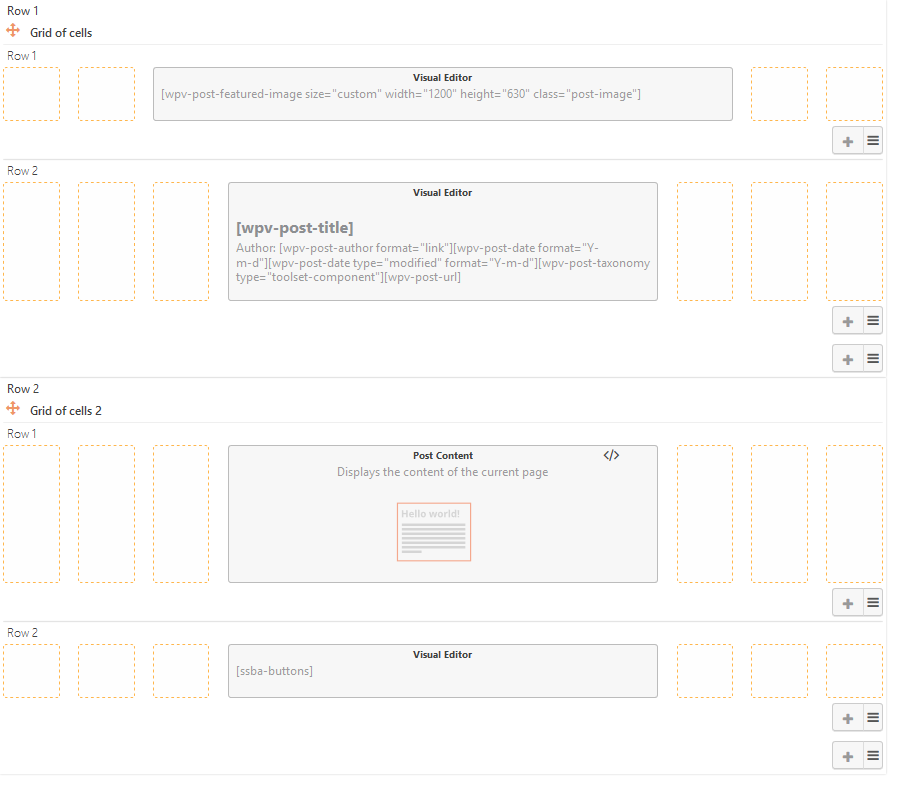
Our simple layout have one row with featured image, second one with META data, post content and Simple Share Buttons.
Create CSS classes for META informations in HTML structure
At first you need to markup your HTML code with CSS classes wich reflects the data inside.
<h1 class="post-title">[wpv-post-title]</h1> <p>Author: <span class="post-author">[wpv-post-author format="link"]</span> | Created: <span class="post-created">[wpv-post-date format="Y-m-d"]</span> | Updated: <span class="post-updated">[wpv-post-date type="modified" format="Y-m-d"]</span> | Category: <span class="post-category">[wpv-post-taxonomy type="toolset-component"]</span> | URL adress: <span class="post-url">[wpv-post-url]</span></p>
And also markup the content cell:
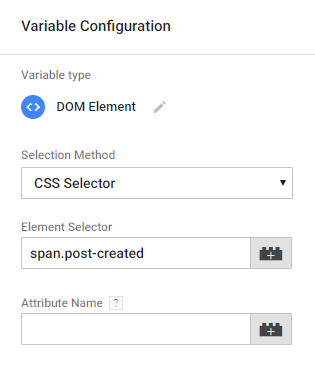
Create DOM variables in Tag Manager with same CSS classes as your spans
Open Google Tag Manager and create your variable selectors. Variables > User-Defined Variables > NEW > DOM Element > CSS Selector
Create JSON-LD script in Google Tag Manager and trigger it on blog post pages
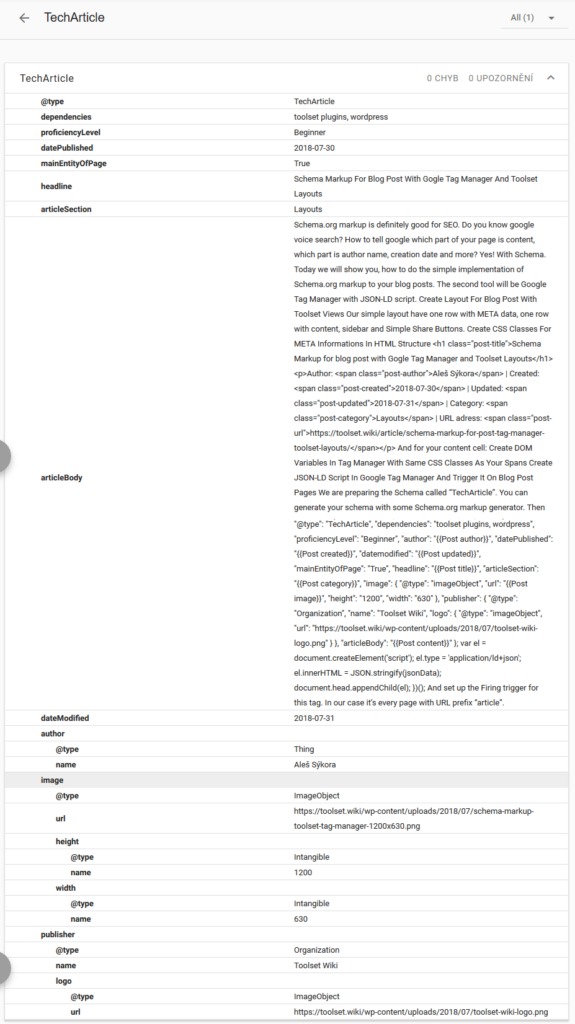
We are preparing the Schema called “TechArticle”. You can generate your schema with some Schema.org markup generator. Then put your schema JSON+LD into custom HTML tag in Google Tag Manager. Add your DOM Variables with {{Variable name}} and don’t forget the opening and closing script tag.
(function () {
var jsonData = {
"@context": "https://schema.org",
"@type": "TechArticle",
"dependencies": "toolset plugins, wordpress",
"proficiencyLevel": "Beginner",
"author": "{{Post author}}",
"datePublished": "{{Post created}}",
"datemodified": "{{Post updated}}",
"mainEntityOfPage": "True",
"headline": "{{Post title}}",
"articleSection": "{{Post category}}",
"image": {
"@type": "imageObject",
"url": "{{Post image}}",
"height": "1200",
"width": "630"
},
"publisher": {
"@type": "Organization",
"name": "Toolset Wiki",
"logo": {
"@type": "imageObject",
"url": "https://www.great-tit.com/wp-content/uploads/2018/07/toolset-wiki-logo.png"
}
},
"articleBody": "{{Post content}}"
};
var el = document.createElement('script');
el.type = 'application/ld+json';
el.innerHTML = JSON.stringify(jsonData);
document.head.appendChild(el);
})();
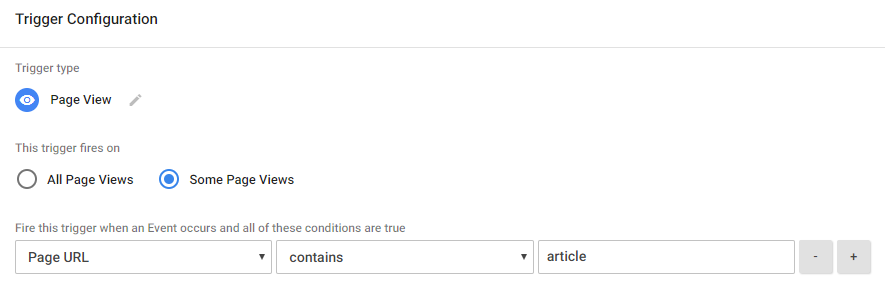
Then you need to setup the triggering of the tag. In our case it’s every time the page has URL prefix “/article/”.
You are almost done. Save and publish your Tag Manager container and try to test the structured data with Google Schema testing tool. In my case, it is all good.
Did you successfully implemented your schema with Toolset? Tell me in the comments below!
Fuel my passion for writing with a beer🍺
Your support not only makes me drunk but also greatly motivates me to continue creating content that helps. Cheers to more discoveries and shared success. 🍻