Aleš Sýkora / December 6, 2023 / 0 comments
Multistep form with Toolset Forms and Bootstrap Accordion
5 min read / WordPress / Share on: Twitter, LinkedIn, Facebook
Post summary: Need to make long form simple to use? Use the accordion module from bootstrap and Toolset forms. Try it now! We provide you code snippets & easy tutorial.
What if you have really long form. It may be some job application form etc. You definitely don’t need to scary your potential colleague with very long form. You should create some multi-step form. Of course it can be done many ways.
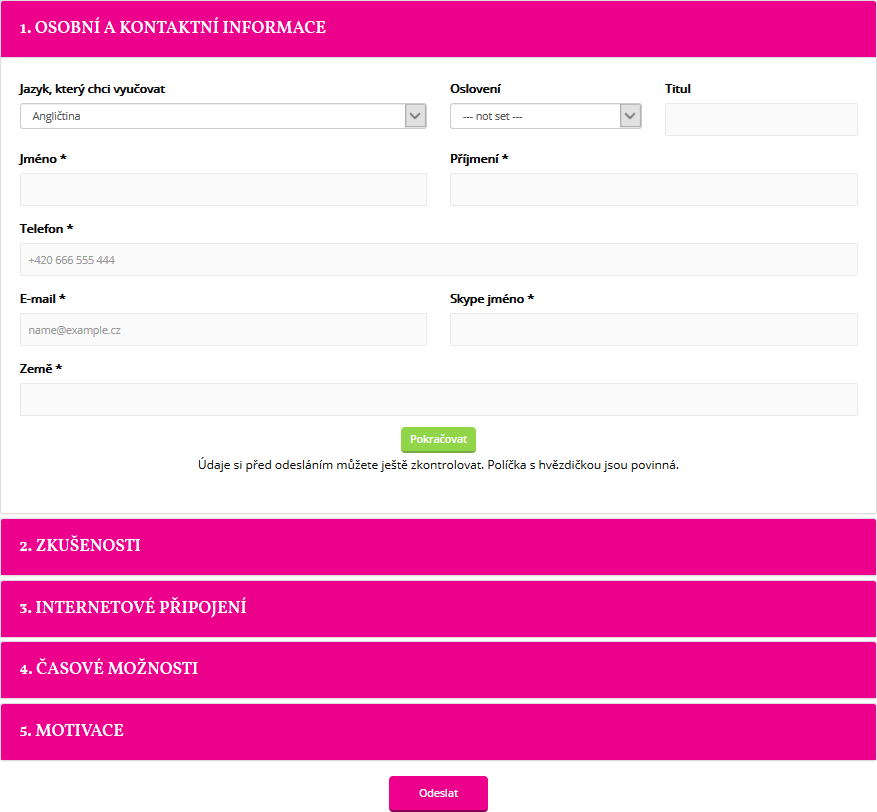
Today we will make a multi-step form i bootstrap accordion module which can look like this with some CSS work.

At first we will neeed to set up the accordion. We will make 5-step form. So the accordion will have 5 panels. We also add button to every panel. This button open next section when user click on it. Let’s get a look how the accordion code looks like.
<!--zAccordion start-->
<div class="panel-group" id="accordion" role="tablist" aria-multiselectable="true">
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="heading1">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion" href="#collapse1" aria-expanded="true" aria-controls="collapse1">
Panel title
</a>
</h4>
</div>
<div id="collapse1" class="panel-collapse collapse in" role="tabpanel" aria-labelledby="heading1">
<div class="panel-body">
Panel Body
<!--Added button for opening next section-->
<div class="text-center"><button type="button" class="btn btn-secondary btn-md" data-toggle="collapse"
data-parent="#accordion" data-target="#collapse2">Next</button>
</div>
</div>
</div>
</div>
<!--Next panel start-->
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="heading2">
<h4 class="panel-title">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapse2" aria-expanded="false" aria-controls="collapse2">
Panel Title
</a>
</h4>
</div>
<div id="collapse2" class="panel-collapse collapse" role="tabpanel" aria-labelledby="heading2">
<div class="panel-body">Panel Body
<!--Added button for opening next section-->
<div class="text-center"><button type="button" class="btn btn-secondary btn-md" data-toggle="collapse"
data-parent="#accordion" data-target="#collapse3">Next</button>
</div>
</div>
</div>
</div>
<!--Next panel start-->
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="heading3">
<h4 class="panel-title">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapse3" aria-expanded="false" aria-controls="collapse3">
Panel Title
</a>
</h4>
</div>
<div id="collapse3" class="panel-collapse collapse" role="tabpanel" aria-labelledby="heading3">
<div class="panel-body">
panel body
<div class="text-center"><button type="button" class="btn btn-secondary btn-md" data-toggle="collapse"
data-parent="#accordion" data-target="#collapse4">Next</button>
</div>
</div>
</div>
</div>
<!--Next panel start-->
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="heading4">
<h4 class="panel-title">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapse4" aria-expanded="false" aria-controls="collapse4">
Panel Title
</a>
</h4>
</div>
<div id="collapse4" class="panel-collapse collapse" role="tabpanel" aria-labelledby="heading4">
<div class="panel-body">
Panel Body
<div class="text-center"><button type="button" class="btn btn-secondary btn-md" data-toggle="collapse"
data-parent="#accordion" data-target="#collapse5">Next</button>
</div>
</div>
</div>
</div>
<!--Next panel start-->
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="heading5">
<h4 class="panel-title">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapse5" aria-expanded="false" aria-controls="collapse5">
Panel title
</a>
</h4>
</div>
<div id="collapse5" class="panel-collapse collapse" role="tabpanel" aria-labelledby="heading5">
<div class="panel-body">
Panel body
</div>
</div>
</div>
</div>
<!--Accordion end-->Next step is creating a post form in Toolset forms. You will find the tutorial how to set up the form on Toolset website.
After that you need to put the accordion in to the form and add your form fields inside the panel body sections. And of course, you can use the bootstrap grid inside the accordion panel. So you can make nice 2-3-4… columns form.
Then your panel section may look like this:
<!--Next panel start-->
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="heading4">
<h4 class="panel-title">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapse4" aria-expanded="false" aria-controls="collapse4">
1. Contact information
</a>
</h4>
</div>
<div id="collapse4" class="panel-collapse collapse" role="tabpanel" aria-labelledby="heading4">
<div class="panel-body">
<div class="row">
<div class="col-sm-6">
<div class="form-group">
<label>Name</label>
[cred_field field="name" force_type="field" class="form-control" output="bootstrap"]
</div> </div> <div class="col-sm-6"> <div class="form-group"> <label>Name</label>[cred_field field="name" force_type="field" class="form-control" output="bootstrap"] </div> </div> </div> <div class="text-center"><button type="button" class="btn btn-secondary btn-md" data-toggle="collapse" data-parent="#accordion" data-target="#collapse5">Next</button> </div> </div> </div> </div> Of course we need the send button. You should add this button after the accordion.
[cred_field field="form_submit" output="bootstrap" value="Odeslat" class="btn btn-primary btn-md"]Fuel my passion for writing with a beer🍺
Your support not only makes me drunk but also greatly motivates me to continue creating content that helps. Cheers to more discoveries and shared success. 🍻
