Aleš Sýkora / November 28, 2023 / 0 comments
How to use Animate On Scroll Library with Oxygen Builder
2 min read / WordPress / Share on: Twitter, LinkedIn, Facebook
Post summary: Animate on scroll library (AOS) is easy to use CSS driven on scroll animation library. Plugin logic is in .JS, animations in .CSS. You can read more about AOS on CSS tricks and of course on AOS on GitHub. UPDATE: I found this is already included in oxygen LOL :-D. You need to go to…
Animate on scroll library (AOS) is easy to use CSS driven on scroll animation library. Plugin logic is in .JS, animations in .CSS. You can read more about AOS on CSS tricks and of course on AOS on GitHub.
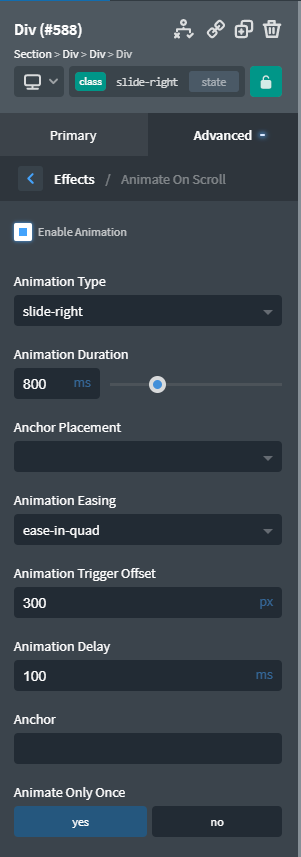
UPDATE: I found this is already included in oxygen LOL :-D. You need to go to the element settings > Advanced > Effects > Animate On scroll and you can style your class and then use it on other elements.

OLD TUTORIAL – NOT NEEDED, ALREADY INCLUDED IN OXYGEN
Currently it is stable in version 2 and version 3 is in beta testing. So I will go with stable version for now.
AOS Implementation steps:
- Import CSS and JS files
- Create configuration
- Use the animation data attributes on elements
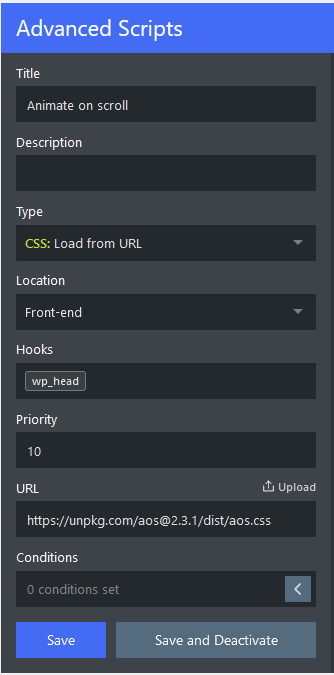
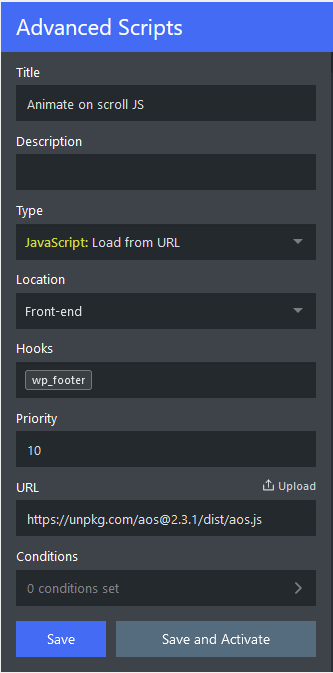
Import Animate On Scroll with Advanced scripts
Current AOS stable version CDN links:
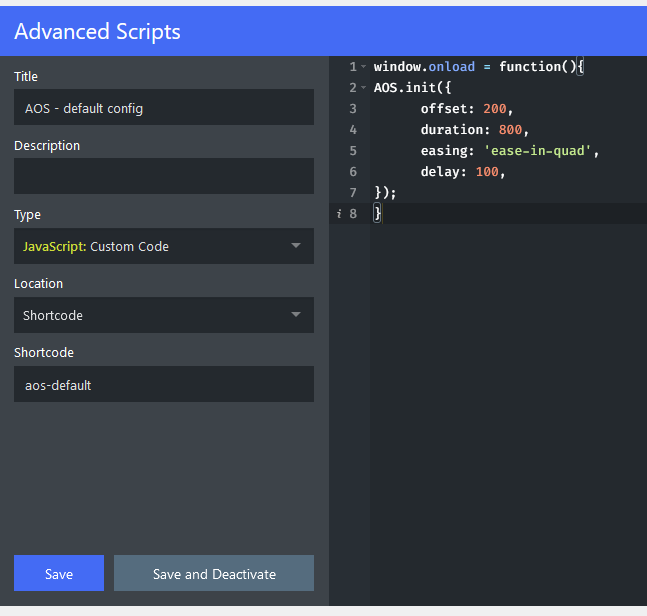
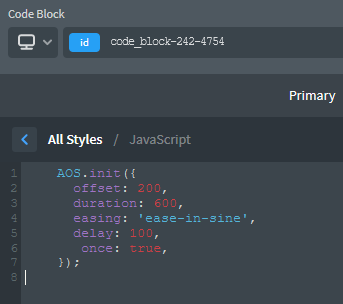
Create configuration in code block/advanced scripts
You have 2 options how to add a configuration of AOS to your pages. You can add a code block to your Oxygen Template, or you can create config in advanced scripts and use the schortcode. I will go with shortcode.
Default configuration:
window.onload = function(){
AOS.init({
offset: 200,
duration: 800,
easing: 'ease-in-quad',
delay: 100,
});
}You can customize the configuration by your according to your taste. You can find the options here: https://github.com/michalsnik/aos/tree/v2.
Shortcode in Advanced Scripts

Implementation with Code Block

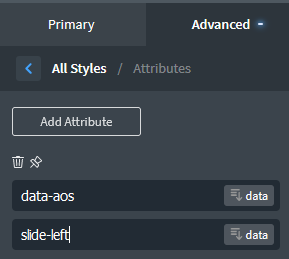
Add AOS data attribute to element to apply the animation on scroll
- Select the element in Oxygen
- In element settings go to the Advanced > Attributes > Add attribute
- Add attribute data-aos with value animation name

You can’t use a class to copy the attributes on other elements. It’s need to be done manually on every element you want to animate. On the other hand it may be helpful to not overanimate the page :).
Flip right animation example:

Animations:
There are serveral predefined animations you can use already:
- Fade animations:
- fade
- fade-up
- fade-down
- fade-left
- fade-right
- fade-up-right
- fade-up-left
- fade-down-right
- fade-down-left
- Flip animations:
- flip-up
- flip-down
- flip-left
- flip-right
- Slide animations:
- slide-up
- slide-down
- slide-left
- slide-right
- Zoom animations:
- zoom-in
- zoom-in-up
- zoom-in-down
- zoom-in-left
- zoom-in-right
- zoom-out
- zoom-out-up
- zoom-out-down
- zoom-out-left
- zoom-out-right
You can find all options here: https://github.com/michalsnik/aos/tree/v2. Good luck!
Fuel my passion for writing with a beer🍺
Your support not only makes me drunk but also greatly motivates me to continue creating content that helps. Cheers to more discoveries and shared success. 🍻