Aleš Sýkora / November 28, 2023 / 0 comments
Fix WooCommerce coupon input in Oxygen
min read / Oxygen Builder, Plugins, WordPress / Share on: Twitter, LinkedIn, Facebook
Post summary: The field for adding coupons in WooCommerce cart is horrible in Oxygen. If you want to fix it from: Before: After: Then feel free to use and edit my CSS:
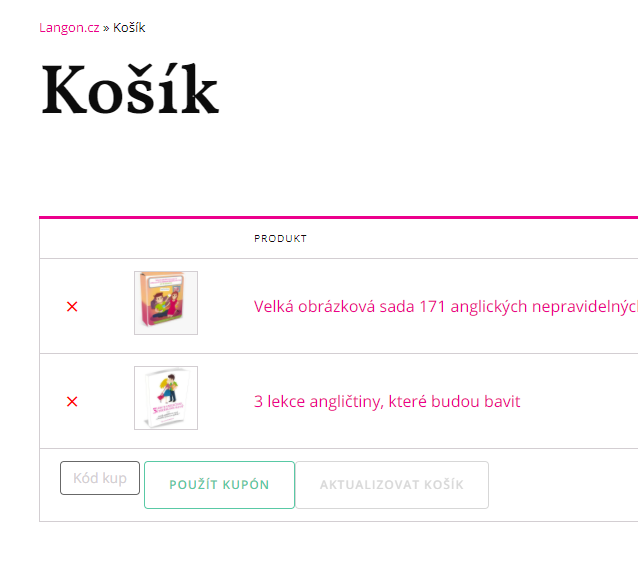
The field for adding coupons in WooCommerce cart is horrible in Oxygen. If you want to fix it from:
Before:

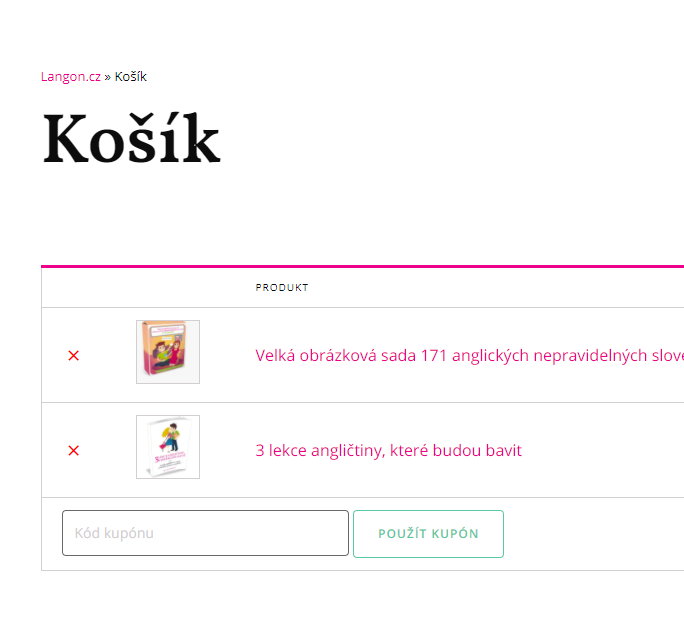
After:

Then feel free to use and edit my CSS:
.woocommerce .cart .actions .coupon {
width: 80%;
float: left;
}
.woocommerce .cart .actions .coupon input[type="text"] {
width: 30% !important;
float: right;
padding:14px 12px!important;
}
@media (max-width: 768px) {
.woocommerce .cart .actions .coupon, .woocommerce-page table.cart td.actions .coupon input[type="text"], .woocommerce-page table.cart td.actions .coupon button {
width: 100% !important;
}
}Fuel my passion for writing with a beer🍺
Your support not only makes me drunk but also greatly motivates me to continue creating content that helps. Cheers to more discoveries and shared success. 🍻
