Aleš Sýkora / November 28, 2023 / 0 comments
FIX: Clip-path leaves a strange line on the element
1 min read / WordPress / Share on: Twitter, LinkedIn, Facebook
Post summary: Fix the strange line on div which use clip-path property with CSS.
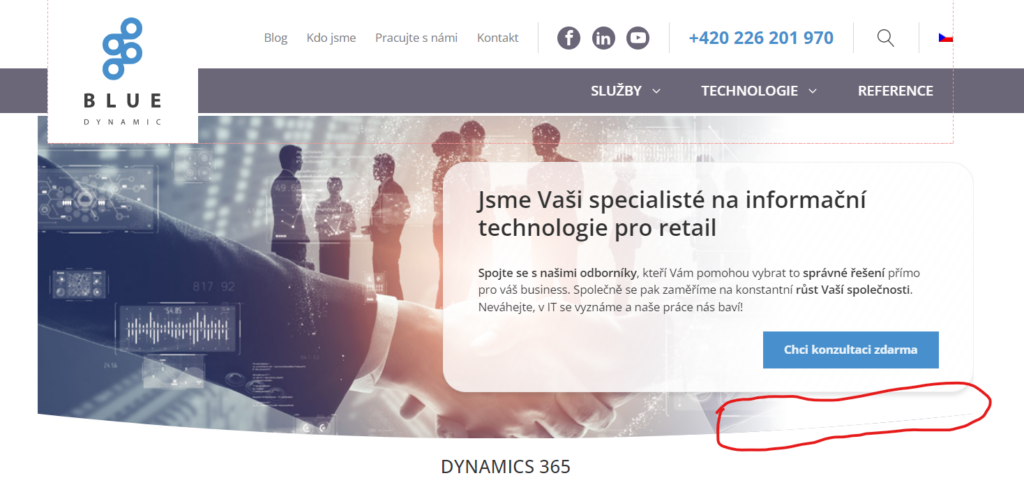
When you use the clip-path on some element – for example to cut the background to some form. I use it on my website, to cut the slider to ellipse. Take a look how it lefts the colored line on the path:

How to fix this in CSS stylesheet? This is the CSS of mine <div>:
.page-slider_wrapper {
min-height: 420px;
background-size: auto, cover;
background-repeat: no-repeat;
background-position: 0px 50%;
height: 100%;
justify-content: end;
display: flex;
clip-path: ellipse(130% 100% at 50% 0%);
justify-content: end;
align-items: center;
}What fix this, is to add the transform to the div with clip-path.
transform: translateZ(0)
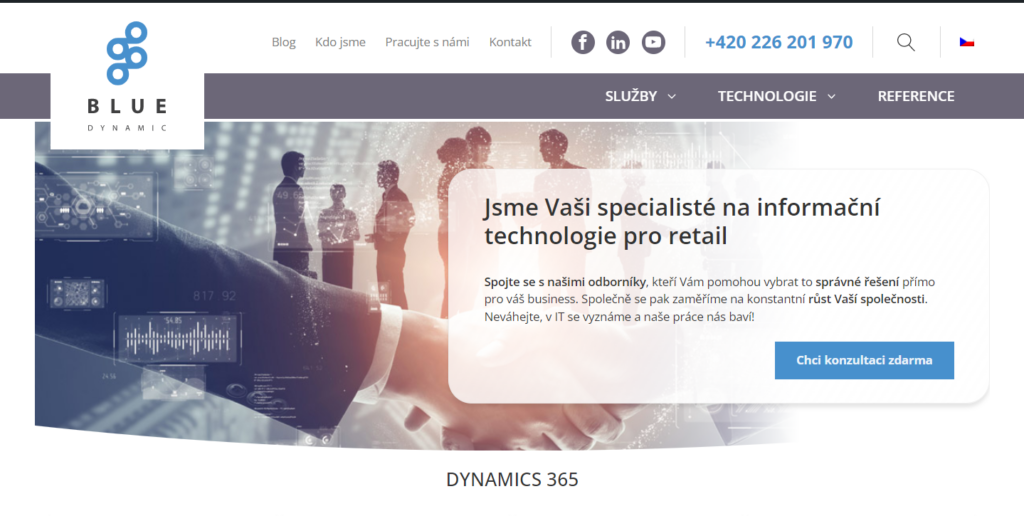
After that, it’s completely fine:

Fuel my passion for writing with a beer🍺
Your support not only makes me drunk but also greatly motivates me to continue creating content that helps. Cheers to more discoveries and shared success. 🍻
