Aleš Sýkora / November 28, 2023 / 0 comments
Better product gallery lightbox with Oxygen and Fancybox
2 min read / Oxygen Builder, Plugins, WordPress / Share on: Twitter, LinkedIn, Facebook
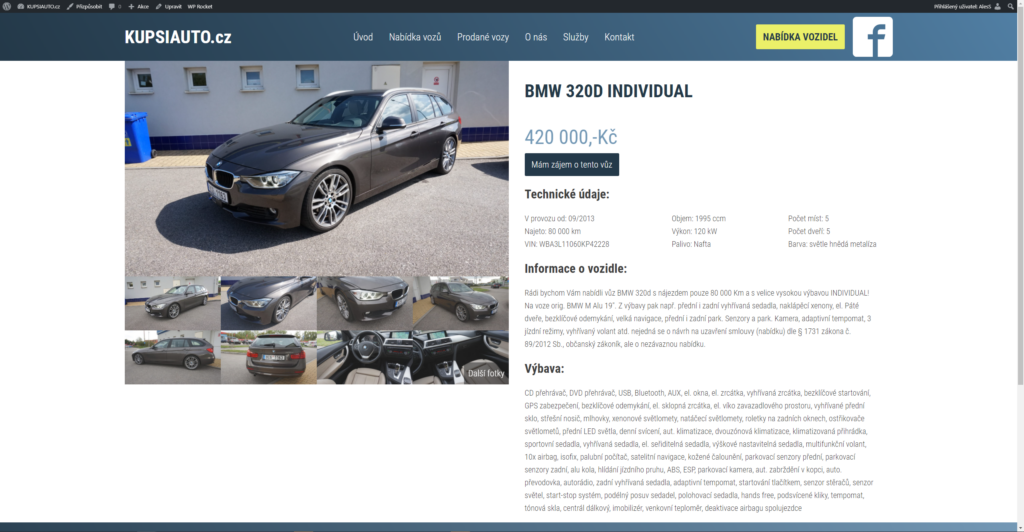
Post summary: I will show you, how I am creating galleries like this (open random car to see it) in Oxygen Builder. I hate the product builder and default behavior of WooCommerce lightbox and magnifying glass function on hover. So I am using Image block wrapped in link – for featured image. And Oxygen’s gallery block for…
I will show you, how I am creating galleries like this (open random car to see it) in Oxygen Builder. I hate the product builder and default behavior of WooCommerce lightbox and magnifying glass function on hover.

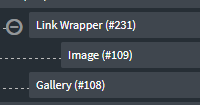
So I am using Image block wrapped in link – for featured image. And Oxygen’s gallery block for rest of images. It’s usable fwith ACF gallery, alsowith your custom gallery from selected images and finally with WooCommerce product images too!
For image URL I am using dynamic data – featured image. For link wrapping over image too.

What’s also needed is 3rd party script – fancybox for image lightbox. You can use My custom funcionality plugin or you can just put those lines in Code block PHP section.
<!-- Load the fancybox css and js files -->
<link href="//cdnjs.cloudflare.com/ajax/libs/fancybox/3.5.7/jquery.fancybox.min.css" rel="stylesheet">
<script src="//cdnjs.cloudflare.com/ajax/libs/fancybox/3.5.7/jquery.fancybox.min.js"></script>Then you need to got some CSS and JS to work. Here are styles for hiding the images and displaying the “More images” text over last visible image.
a.oxy-gallery-item:nth-of-type(1n+9) {
display:none;
/*hiding the rest of gallery images*/
}
a.oxy-gallery-item:nth-of-type(n+8) figure::after {
content: "More images";
/*Text on last visible image*/
position: absolute;
/*Positioning the text*/
color:#FFF;
z-index: 9;
right:0;
bottom:0;
display:flex;
flex-direction:column;
justify-items:center;
padding:10px;
background:rgba(0,0,0,50%);
}
@media only screen and (max-width:650px) {
a.oxy-gallery-item:nth-of-type(n+8) figure::after {
font-size:13px;}
}And finally put this javascript to code block. Don’t forget to change the link ID, to your link wrapper overlapping featured mage.
You can also change the “car-gallery” to anything else. It is just saying, that those elements should be displayed in same lightbox.
(function($) {
'use strict';
$('.oxy-gallery-item').attr('data-fancybox', 'car-gallery');
$('#link-231-15' ).attr('data-fancybox', 'car-gallery');
}(jQuery));Thats it :-).
Fuel my passion for writing with a beer🍺
Your support not only makes me drunk but also greatly motivates me to continue creating content that helps. Cheers to more discoveries and shared success. 🍻
