Aleš Sýkora / November 28, 2023 / 0 comments
Add icon to the menu with custom SVG
1 min read / WordPress / Share on: Twitter, LinkedIn, Facebook
Post summary: If you need to add icon to the menu item in WordPress you can find many tutorials using fontawesome, plugins or other icon packs embedded from other sites. For my purposes – loading of more external scripts is not good solution. So when I need to add my custom icon to the menu I do…
If you need to add icon to the menu item in WordPress you can find many tutorials using fontawesome, plugins or other icon packs embedded from other sites.
For my purposes – loading of more external scripts is not good solution. So when I need to add my custom icon to the menu I do this.
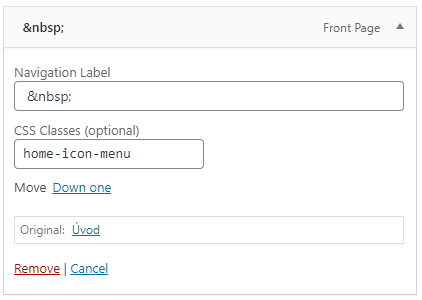
- Add “empty” menu item with trick (if you add menu item without text, it gets deleted).
- Add CSS class to menu item

3. Upload icon to the media library
4. Add custom CSS and change the background URL to your SVG icon
.home-icon-menu {
background-image: url('https://beta.hotelresortrelax.cz/wp-content/uploads/home-solid.svg');
background-repeat: no-repeat;
background-position: left;
padding-left: 5px;
width:16px;
height:16px;
}5. Edit the CSS if you need :-).
Fuel my passion for writing with a beer🍺
Your support not only makes me drunk but also greatly motivates me to continue creating content that helps. Cheers to more discoveries and shared success. 🍻
