Aleš Sýkora / November 28, 2023 / 1 comments
Use ACF Repeater as Shortcode in Gutenberg with custom code
3 min read / WordPress / Share on: Twitter, LinkedIn, Facebook
Post summary: When Gutenberg editor came to the scene I was trully in love with Toolset Types and Views. Then everything changed. I start playing with Oxygen builder and found a toolset as “too much” for my sites. Especially with all the scripts and bloat which Toolset uses. So I changed my mindset and now, I try…
When Gutenberg editor came to the scene I was trully in love with Toolset Types and Views. Then everything changed. I start playing with Oxygen builder and found a toolset as “too much” for my sites. Especially with all the scripts and bloat which Toolset uses.
So I changed my mindset and now, I try to use only lightweight tools and for most of content editing – The Gutenberg editor.
With lot of small or medium sized websites I prepare these templates in Oxygen:
- 01_MAIN
- 02_PAGE_NORMAL
- 03_PAGE_FULLWIDTH
- 04_POST
- 05_ARCHIVE_UNIVERSAL
- 06_ARCHIVE_SEARCH
- 07_404
And from these templates, my websites display menus, sidebars, and other ASIDE contents. The MAIN content is build in Gutenberg.
And sometimes, pages are special and you need to use ACF special fields in backend, to make it more user friendly. For example – you want a page with custom list of downloadable documents, or list of workers etc.
You don’t want user to mess with gutenberg columns – simply because they are not easily usable at all. So you create custom ACF repeater and use it for the page you need. And then you have 2 choices:
- Create another post template in oxygen and switch the post to it
- Create custom shortcode and use it in gutenberg editor, whenever you want to display you custom list
I will choice the second answer. So I will need to do some manual work with HTML and CSS, but I will be free with positioning the list in gutenberg content.
Example of ACF repeater shortcode without HTML tags
This one was a easy one, but gutenberg editor was sayin “JSON error” everytime I saved the page. So I found I need to use the ob_start and ob_get_clean, because you can not use HTML tags inside the shortcode without it. And I think, you would like to use them for output styling.
<?php
// ACF Shortcode repeater by toolset.wiki
function yourfunction_name() //change to your function name
{
ob_start();
if (have_rows('repeater_slug')) : ?> //change to your repeater slug
<?php
while (have_rows('repeater_slug')) : the_row(); ?> //repeater slug
<?php the_sub_field('custom_field'); ?> //acf fields
<?php endwhile; ?>
<?php endif; ?>
<?php return ob_get_clean();
}
add_shortcode('shortcode_name', 'yourfunction_name');Put this code to your code snippets plugin (for example) and use your fields. Then use the shortcode in content to display the data.

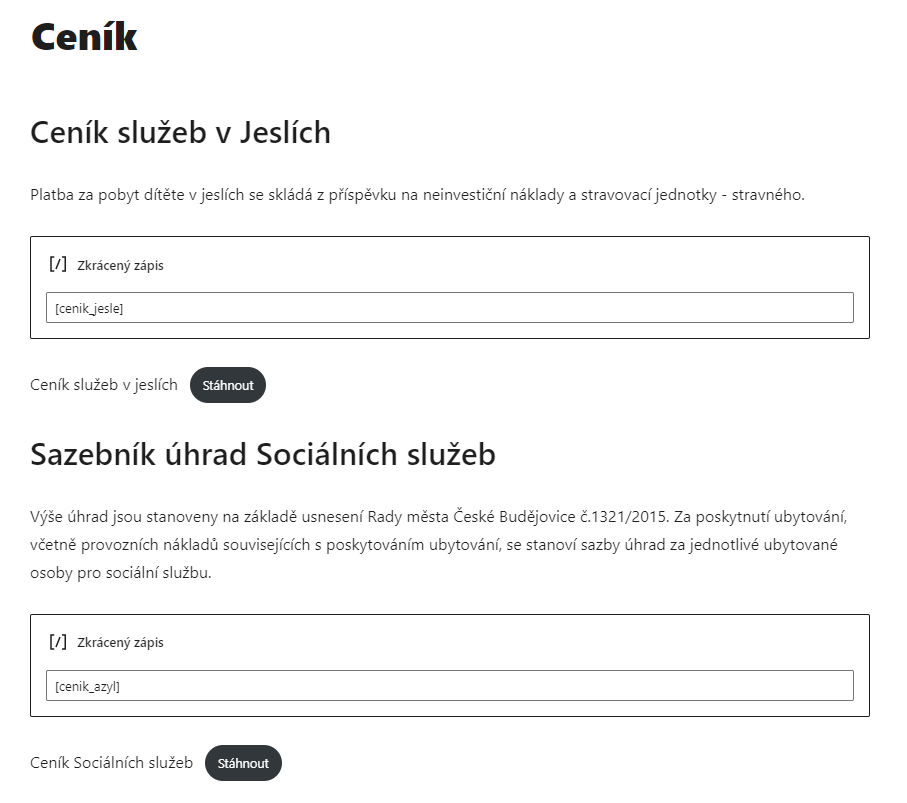
And it can look like this in the frontend:

ACF Repeater shortcode with HTML tags (example)
<?php
// CENIK JESLE
function vypis_cenik_jesle() {
ob_start();
if( have_rows('cenik') ): ?>
<div class="as-card">
<?php
while( have_rows('cenik') ): the_row(); ?>
<div>
<h2><?php the_sub_field('nazev_skupiny'); ?></h2>
<?php
if( have_rows('sluzby') ): ?>
<div class="c-columns-2 c-columns-m-1 c-margin-bottom-xs">
<?php
while( have_rows('sluzby') ): the_row();
?>
<div><strong class="c-margin-right-xs"><?php echo get_sub_field('nazev_sluzby'); ?></strong><?php echo get_sub_field('popis_sluzby'); ?></div>
<div><?php echo get_sub_field('cena'); ?></div>
<?php endwhile; ?>
</div>
<?php endif; ?>
</div>
<?php endwhile; ?>
</div>
<?php endif; ?>
<?php return ob_get_clean();}
add_shortcode('cenik_jesle', 'vypis_cenik_jesle');Fuel my passion for writing with a beer🍺
Your support not only makes me drunk but also greatly motivates me to continue creating content that helps. Cheers to more discoveries and shared success. 🍻

fabricio
Works great!!! thanks